CSPhotoGallery 0.3.0
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Jan 2017 |
| SwiftSwift Version | 3 |
| SPMSupports SPM | ✗ |
Maintained by CSPhotoGallery.
CSPhotoGallery 0.3.0
- By
- chansim Youk
CSPhotoGallery
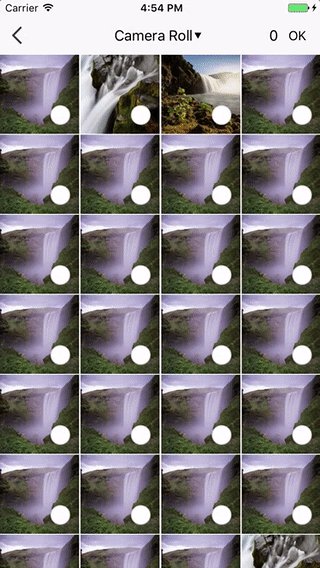
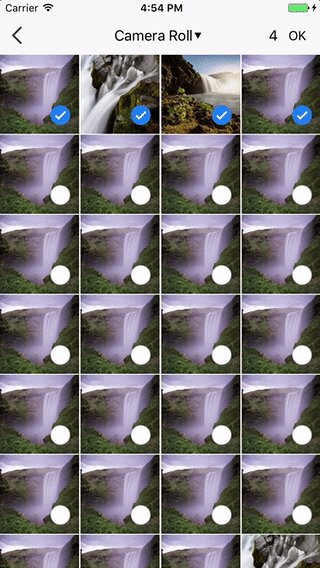
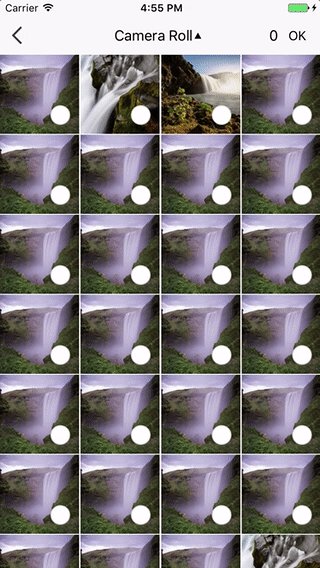
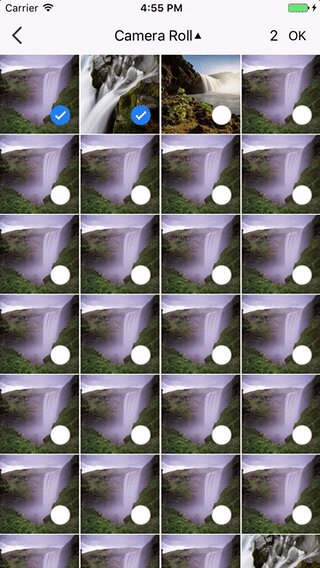
- This is very simple and light photo browser written swift. and also you can show images or videos.
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
Installation
CSPhotoGallery is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "CSPhotoGallery"Usage
First Step - @import CSPhotoGallery to your project
Second Step - Add a delegate CGPhotoGalleryDelegate to your class & add two delegate methods
func getAssets(assets: [PHAsset]) {
// if you implement this delegate function, you will receive assets
}
func dismiss() {
// Photo browser dismiss
// ex)
// dismiss(animated: true) {
// do something
// }
}Third Step - Present a CSPhotoGalleryViewController
let vc = CSPhotoGalleryViewController.instance
vc.delegate = self
vc.CHECK_MAX_COUNT = 20
vc.horizontalCount = 3
vc.mediaType = .image // or .video
present(vc, animated: true)And you can customize ui design
public class CSPhotoDesignManager {
public static var instance: CSPhotoDesignManager = CSPhotoDesignManager()
// Photo collection view
public var photoGalleryBackButtonImage: UIImage?
// Photo detail view
public var photoDetailBackButtonImage: UIImage?
// OK Button Title
public var photoGalleryOKButtonTitle: String?
// Check Image
public var photoGalleryCheckImage: UIImage?
// UnCheck Image
public var photoGalleryUnCheckImage: UIImage?
// When OK Button is hidden, CheckCountLabel and CheckBtn is hidden
public var isOKButtonHidden = false
}Author
chansim.youk, [email protected]
License
CSPhotoGallery is available under the MIT license. See the LICENSE file for more info.