CHTCollectionViewWaterfallLayout
CHTCollectionViewWaterfallLayout is a subclass of UICollectionViewLayout, and it trys to imitate UICollectionViewFlowLayout's usage as much as possible.
This layout is inspired by Pinterest.
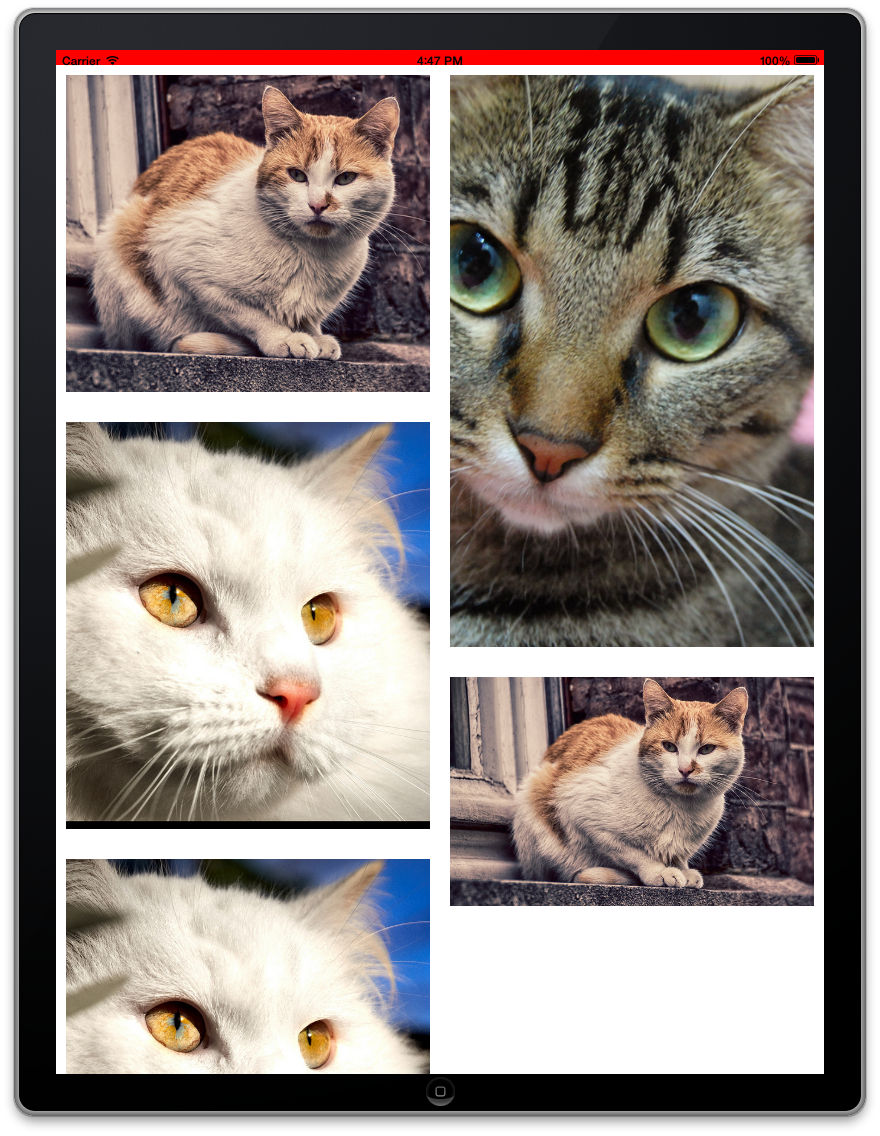
Screen Shots
Features
- Easy to use, it tries to imitate UICollectionViewFlowLayout's usage as much as possible.
- Highly customizable.
- Outstanding performance, try 10,000+ items and see the smoothness for yourself.
- Support header and footer views.
- Different column counts in different sections.
Requirements
- iOS 9+ / tvOS 9+
- Objective-C or Swift 4.2
How to install
-
- Add
pod 'CHTCollectionViewWaterfallLayout'to your Podfile. - If you prefer Objective-C,
pod 'CHTCollectionViewWaterfallLayout/ObjC'is ready for you.
- Add
-
- Add
github chiahsien/CHTCollectionViewWaterfallLayoutto your Cartfile.
- Add
-
- Add it to the
dependenciesvalue of yourPackage.swift.
dependencies: [ .package(url: "https://github.com/chiahsien/CHTCollectionViewWaterfallLayout.git", from: "0.9.9") ] - Add it to the
-
Manual
- Copy
CHTCollectionViewWaterfallLayout.h/morCHTCollectionViewWaterfallLayout.swiftto your project.
- Copy
How to Use
Read the demo codes and CHTCollectionViewWaterfallLayout.h header file for more information.
Step 1
Below lists the properties for you to customize the layout. Although they have default values, I strongly recommend you to set up at least the columnCount property to suit your needs.
The itemRenderDirection property is an enum which decides the order in which your items will be rendered in subsequent rows. For eg. Left-Right | Right-Left | Shortest column filling up first.
@property (nonatomic, assign) NSInteger columnCount;
@property (nonatomic, assign) CGFloat minimumColumnSpacing;
@property (nonatomic, assign) CGFloat minimumInteritemSpacing;
@property (nonatomic, assign) CGFloat headerHeight;
@property (nonatomic, assign) CGFloat footerHeight;
@property (nonatomic, assign) UIEdgeInsets sectionInset;
@property (nonatomic, assign) ItemRenderDirection itemRenderDirection;Step 2
Your collection view's delegate (which often is your view controller) must conforms to CHTCollectionViewDelegateWaterfallLayout protocol and implements the required method, all you need to do is return the original size of the item:
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath;Limitation
- Only vertical scrolling is supported.
- No decoration view.
Who is using it
Please let me know if your app is using this library. I'm glad to put your app on the list :-)
- F3PiX F3PiX is a series of apps which gives you a concise, curated collection of pictures by professional (Dutch) photographers according to a specific theme. You can use the pictures freely for your own work.
- GroupMe for iOS GroupMe - A Home for All the Groups in Your Life.
- Flickr Access and organize your photos from anywhere.
- Tumblr Post whatever you want to your Tumblr. Follow other people who are doing the same. You’ll probably never be bored again.
- Funliday The best trip planning app in the world!
- Imgur Funny GIFs, Memes, and Images!
- DealPad DealPad gives you access to the UK’s hottest Deals, Voucher Codes and Freebies in the palm of your hand.
- Teespring Shopping Browse and purchase shirts, mugs, totes and more!
License
CHTCollectionViewWaterfallLayout is available under the MIT license. See the LICENSE file for more info.
Changelog
Refer to the Releases page.