BFPaperCheckbox 2.1.0
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Nov 2016 |
Maintained by Bence Feher.
BFPaperCheckbox 2.1.0
- By
- Bence Feher
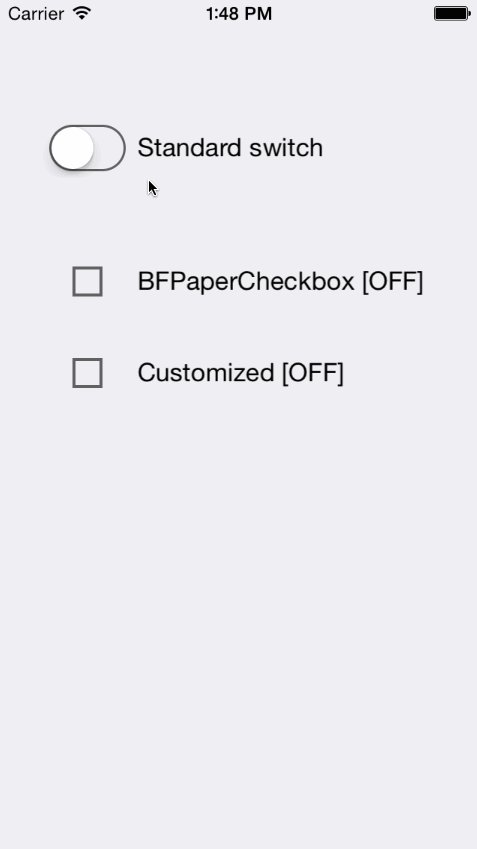
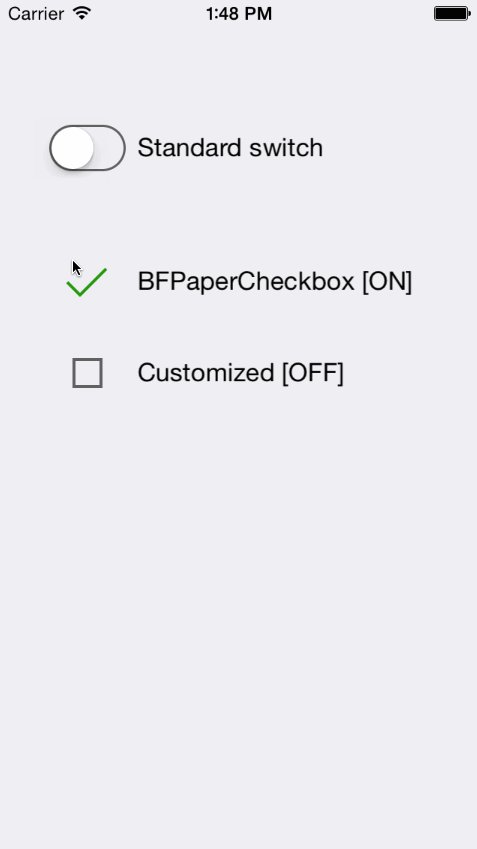
iOS Checkboxes inspired by Google's Paper Material Design.
About
Now with Interface Builder customization support!
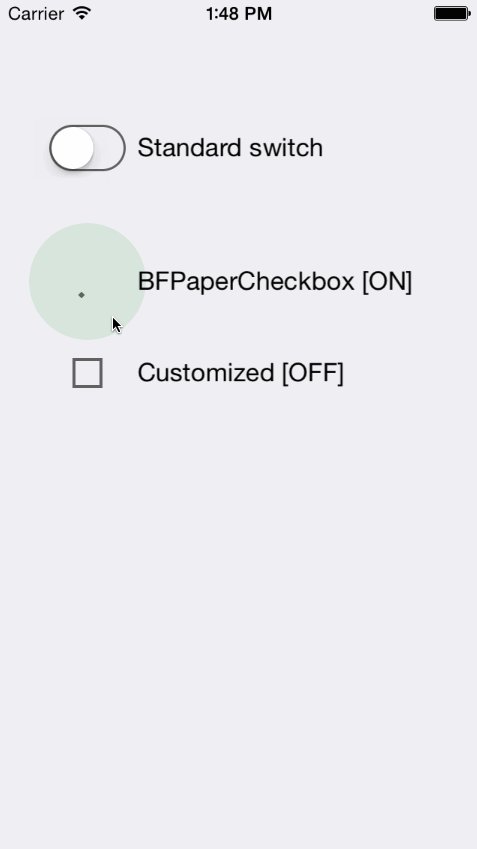
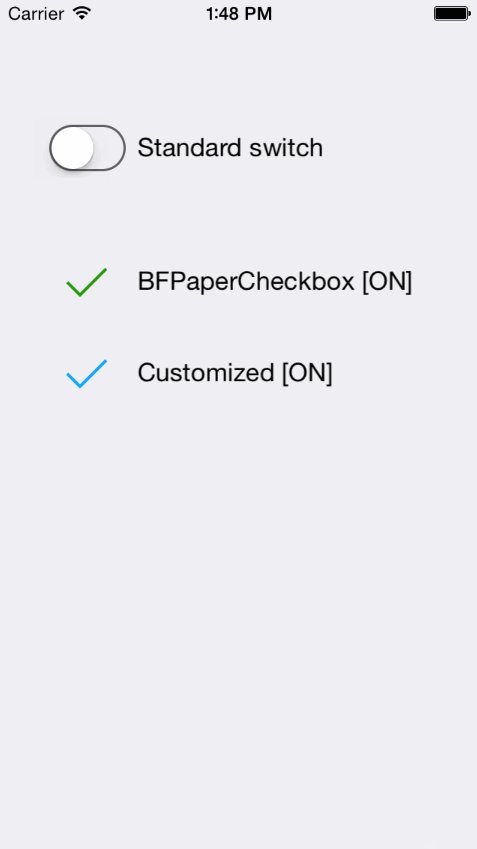
BFPaperCheckbox is a subclass of UIControl that behaves much like the new paper checkboxes from Google's Material Design Labs. All animation are asynchronous and are performed on sublayers. BFPaperCheckboxes work right away with pleasing default behaviors, however they can be easily customized! The checkmark color and tap-circle color, both positive and negative (for checked and unchecked) are all readily customizable via public properties. You can also set whether or not the tap-circle should appear from the location of the tap, or directly from the center of the control.
By default, BFPaperCheckboxes use "Smart Color" which will match the tap-circle's positive color to the color of the checkmark (.checkmarkColor).
You can set your own colors via: .positiveColor and .negativeColor. Note that setting these disables Smart Color functionality.
Note: Try not to use super slow animation times. It breaks the visual effects (not the functionality though) plus, why would you?
Properties
BOOL isChecked
A BOOL representing the state of the checkbox. YES means checked, NO means unchecked.
CGFloat touchDownAnimationDuration
(Go Steelers!) A CGFLoat representing the duration of the animations which take place on touch DOWN! Default is 0.25f seconds. Note that negative values will be converted to the default. NO FUNNY BUSINESS!
CGFloat touchUpAnimationDuration
A CGFLoat representing the duration of the animations which take place on touch UP! Default is 2 * touchDownAnimationDuration seconds. Note that negative values will be converted to the default. NO FUNNY BUSINESS!
BOOL rippleFromTapLocation
A flag to set to YES to have the tap-circle ripple from point of touch. If this is set to NO, the tap-circle will always ripple from the center of the button. Default is NO.
UIColor *checkmarkColor
A UIColor to use for the checkmark color. Note that
self.tintColorwill be used for the square box color.
UIColor *positiveColor
The UIColor to use for the circle which appears where you tap to check the box. Default value is smartly calculated from the
.checkmarkColorproperty. Set to nil to access default. Alpha values less than 1 are recommended.
UIColor *negativeColor
The UIColor to use for the circle which appears where you tap to uncheck the box. Default value is smartly calculated from the
.tintColorproperty. Set to nil to access default. Alpha values less than 1 are recommended.
CGFloat cornerRadius
The CGFloat value representing the corner radius of the control. Default value is (bfPaperCheckboxDefaultDiameter / 2). Note that negative values will be converted to 0. NO FUNNY BUSINESS!
CGFloat startDiameter
A CGFLoat representing the diameter of the tap-circle as soon as it spawns, before it grows. Default is 1.f. Note that negative values and values less than 1 will be converted to the default. NO FUNNY BUSINESS!
CGFloat endDiameter
The CGFloat value representing the Diameter of the tap-circle. By default it will take up the entire checkbox background circle. Note that zero and negative values will be converted to the default. NO FUNNY BUSINESS!
CGFloat burstAmount
The CGFloat value representing how much we should increase the diameter of the tap-circle by when we burst it. Default is 0 because we can't see a burst with the default
.tapCircleDiameterwhich takes up the entire frame. If you want to see a burst, make the.tapCircleDiametersomething smaller than the diameter of the control itself. Note that negative values will be converted to the default. NO FUNNY BUSINESS!
id <BFPaperCheckboxDelegate> delegate
A delegate to use our protocol with! The functions it conforms to are detailed below.
Delegate Functions
(void)paperCheckboxChangedState:(BFPaperCheckbox *)checkbox
An optional protocol method for detecting when the checkbox state changed. You can check its current state here with
checkbox.isChecked.
Constant
CGFloat const bfPaperCheckboxDefaultDiameter
A nice recommended value for size (49 points). (eg.
[[BFPaperCheckbox alloc] initWithFrame:CGRectMake(x, y, bfPaperCheckboxDefaultDiameter, bfPaperCheckboxDefaultDiameter)];)
Utility Functions (programmatically set state)
(void)switchStatesAnimated:(BOOL)animated
Use this function to manually/programmatically switch the state of this checkbox. @param
animatedA BOOL flag to choose whether or not to animate the change.
(void)checkAnimated:(BOOL)animated
Use this function to manually check the checkbox. Does nothing if already checked. @param
animatedA BOOL flag to choose whether or not to animate the change.
(void)uncheckAnimated:(BOOL)animated
Use this function to manually uncheck the checkbox. Does nothing if already unchecked. @param
animatedA BOOL flag to choose whether or not to animate the change.
Usage
Add the BFPaperCheckbox header and implementation file to your project. (.h & .m)
Creating a nice default BFPaperCheckbox
BFPaperCheckbox *paperCheckbox = [[BFPaperCheckbox alloc] initWithFrame:CGRectMake(x, y, bfPaperCheckboxDefaultDiameter, bfPaperCheckboxDefaultDiameter)];Customized Example
self.programmaticPaperCheckbox = [[BFPaperCheckbox alloc] initWithFrame:CGRectMake(0, 0, bfPaperCheckboxDefaultDiameter, bfPaperCheckboxDefaultDiameter)];
self.programmaticPaperCheckbox.delegate = self;
self.programmaticPaperCheckbox.tintColor = [UIColor colorWithRed:97.f/255.f green:97.f/255.f blue:97.f/255.f alpha:1];
self.programmaticPaperCheckbox.touchUpAnimationDuration = 0.5f;
self.programmaticPaperCheckbox.touchDownAnimationDuration = 0.5f;
self.programmaticPaperCheckbox.rippleFromTapLocation = YES;
self.programmaticPaperCheckbox.checkmarkColor = [UIColor blueColor];
self.programmaticPaperCheckbox.positiveColor = [[UIColor greenColor] colorWithAlphaComponent:0.5f];
self.programmaticPaperCheckbox.negativeColor = [[UIColor redColor] colorWithAlphaComponent:0.5f];
self.programmaticPaperCheckbox.startDiameter = 10;
self.programmaticPaperCheckbox.endDiameter = 35;
self.programmaticPaperCheckbox.burstAmount = 10;
[self.view addSubview:self.programmaticPaperCheckbox];Setting states manually
Toggle with 'switchStates...'
[self.paperCheckbox switchStatesAnimated:animate];Manually check or uncheck:
if (self.paperCheckbox.isChecked) { [self.paperCheckbox uncheckAnimated:animate]; } else { [self.paperCheckbox checkAnimated:animate]; }
License
BFPaperCheckbox uses the MIT License:
Please see included LICENSE file.