BALoadingView 0.1.1
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Sep 2015 |
Maintained by Bryan Antigua.
BALoadingView 0.1.1
- By
- Bryan Antigua
Overview
A UIView that offers several loading animations.
Requirements
- Works on any iOS device
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Getting Started
Installation
Simple Usage
startAnimation:
To add a BALoadingView to your app, add the line:
BALoadingView *view = [[BALoadingView alloc] initWithFrame:self.view.frame];
[self.loadingView initialize];
[self.loadingView startAnimation:BACircleAnimationFullCircle];
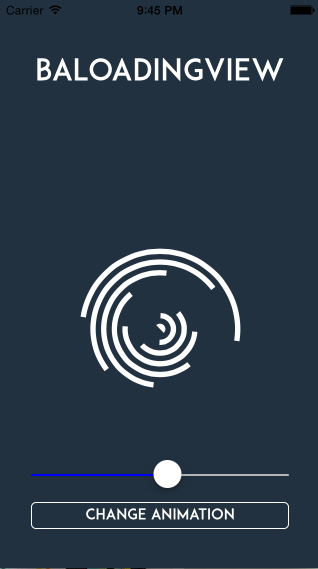
//OR [self.loadingView startAnimation:BACircleAnimationSemiCircle];This creates the following animation/button by default:
Passing the BACircleAnimationSemiCircle enum produces:
stopAnimation
stopAnimation removes the animations from the view.
Advanced Usage
Listed below are examples of several properties that you can control.
Initialize
initialize sets the default values and should be called before setting any properties.
Duration
If you want the loading animation to last longer/shorter, you can edit the duration property:
BALoadingView *loadingView = [[BALoadingView alloc] initWithFrame:self.view.frame];
[self.loadingView initialize];
self.loadingView.duration = 20.0f;
self.loadingView.segmentColor = [UIColor whiteColor];
[self.loadingView startAnimation:BACircleAnimationFullCircle];This creates this view:
Clockwise
Editting the clockwise boolean property changes the direction of the full circle animation:
BALoadingView *loadingView = [[BALoadingView alloc] initWithFrame:self.view.frame];
[self.loadingView initialize];
self.loadingView.clockwise = YES;
self.loadingView.segmentColor = [UIColor whiteColor];
[self.loadingView startAnimation:BACircleAnimationFullCircle];This creates this view:
Segment Color
the segmentColorproperty controls the color of the segments and can be used like like in the example above
Line Cap
the lineCapproperty controls the end caps for the semi circle animation. The rouded cap option is seen below:
[self.loadingView initialize];
self.loadingView.lineCap = kCALineCapRound;
self.loadingView.clockwise = true;
self.loadingView.segmentColor = [UIColor whiteColor];
[self.loadingView startAnimation:BACircleAnimationFullCircle];The animation looks like this:
Author
Bryan Antigua, [email protected] - bryanantigua.com
License
BALoadingView is available under the MIT license. See the LICENSE file for more info.