AMViralSwitch 1.0.1
| TestsTested | ✓ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | May 2016 |
Maintained by Andrea Mazzini.
AMViralSwitch 1.0.1
- By
- Andrea Mazzini
- theandreamazz
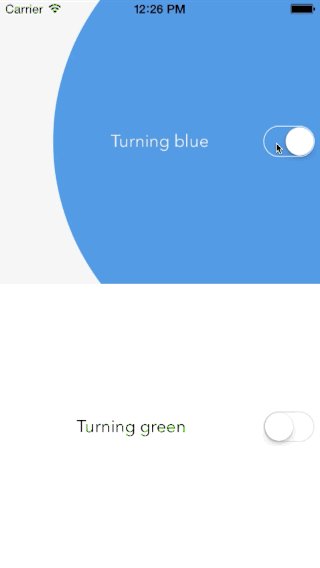
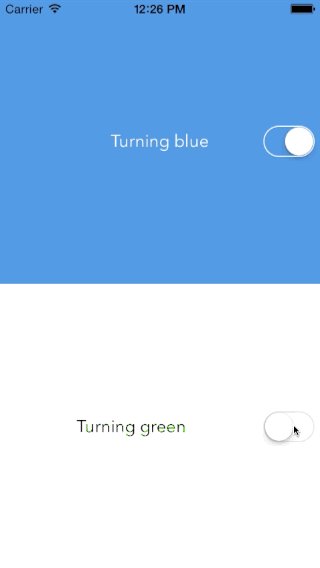
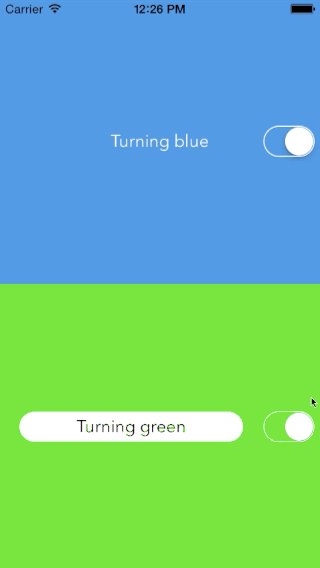
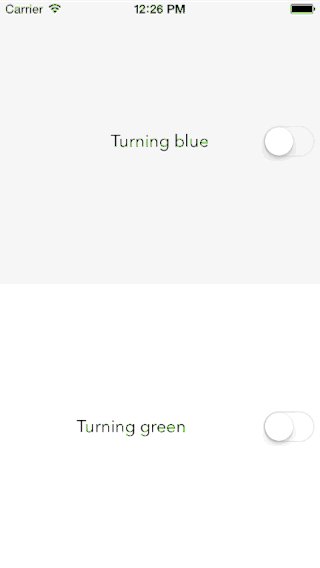
UISwitch subclass that 'infects' the parent view with the onTintColor when the switch is turned on. Inspired by this Dribble by Ramotion.
Screenshot
Installation
Usage
AMViralSwitch is a drop-in replacement of UISwitch:
- Use
AMViralSwitchinstead ofUISwitch - Set the
onTintColorproperty of the switch
The switch will automatically infect its superview with the selected color.
Animation duration
Use animationDuration property to control the animation's speed:
self.toggle.animationDuration = 1.0Animation completion
You can set a completion block for both on and off animations:
self.toggle.completionOn = {
print("Enabled")
}
self.toggle.completionOff = {
print("Disabled")
}Animate views
You can animate other views alongside the switch infection. Typically you'll want to change color to views or labels that are inside the same superview. You can animate CoreAnimation properties likes this:
Swift
toggle.animationElementsOn = [
[
AMElementView: self.greenView.layer,
AMElementKeyPath: "backgroundColor",
AMElementFromValue: UIColor.blackColor().CGColor,
AMElementToValue: UIColor.whiteColor().CGColor
]
]Objective-C
self.toggle.animationElementsOn = @[
@[ AMElementView: self.greenView.layer,
AMElementKeyPath: @"backgroundColor",
AMElementFromValue: (id)[UIColor clearColor].CGColor,
AMElementToValue: (id)[UIColor whiteColor].CGColor }
];To animate the textColor of an UILabel the syntax is slightly different:
Swift
toggle.animationElementsOn = [
[
AMElementView: label,
AMElementKeyPath: "textColor",
AMElementFromValue: UIColor.blackColor(),
AMElementToValue: UIColor.whiteColor()
]
]Objective-C
self.blueSwitch.animationElementsOn = @[
@{ AMElementView: self.blueLabel,
AMElementKeyPath: @"textColor",
AMElementToValue: [UIColor whiteColor] }
];Follow the same principle to animate the tintColor of your UIButtons:
Swift
toggle.animationElementsOn = [
[
AMElementView: self.infoButton,
AMElementKeyPath: "tintColor",
AMElementToValue: UIColor.whiteColor()
]
]Objective-C
self.blueSwitch.animationElementsOn = @[
@{ AMElementView: self.infoButton,
AMElementKeyPath: @"tintColor",
AMElementToValue: [UIColor whiteColor] }
];Author
Andrea Mazzini. I'm available for freelance work, feel free to contact me.
Want to support the development of these free libraries? Buy me a coffee
Contributors
Thanks to everyone kind enough to submit a pull request.
MIT License
Copyright (c) 2015 Andrea Mazzini. All rights reserved.
Permission is hereby granted, free of charge, to any person obtaining a
copy of this software and associated documentation files (the "Software"),
to deal in the Software without restriction, including
without limitation the rights to use, copy, modify, merge, publish,
distribute, sublicense, and/or sell copies of the Software, and to
permit persons to whom the Software is furnished to do so, subject to
the following conditions:
The above copyright notice and this permission notice shall be included
in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS
OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT.
IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY
CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT,
TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE
SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.