AMKSlidingTableViewCell 3.0.1
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Nov 2016 |
Maintained by Andrzej Michnia, Andrzej Michnia.
AMKSlidingTableViewCell 3.0.1
- By
- Andrzej Michnia, Michael Kirk and Sam Corder
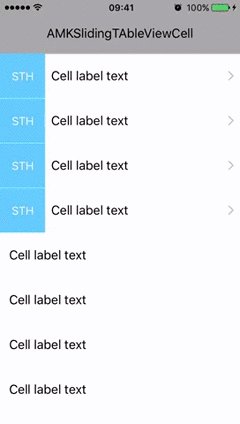
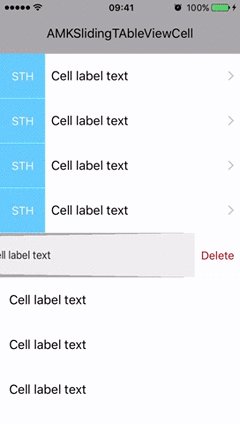
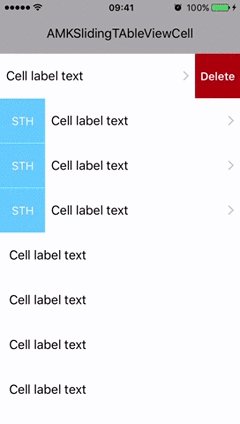
Customizable sliding cell behavior. Based on MKSlidingTableViewCell, adds few new options. Now you can add transformable behavior - for drawer and foreground cell (whole, or its part) which are being 3D transformed - giving you nice, clean look, and several options to customize it:
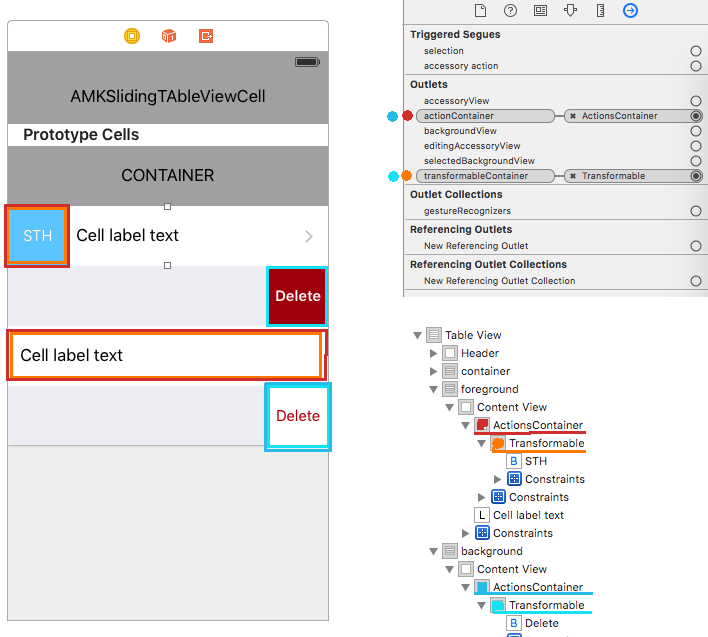
Screenshots:
Usage
Setup - cells
Create cells, that conforms to given structure:
Container as MKSlidingTableViewCell - this is empty container for foreground and background cells.
-
Foreground as subclass of MKActionTableViewCell - this is what actually is shown in the cell. To work, you have to set valid auto-layout, and connect outlets. In case of foreground, not connecting outlets will only result in no 3D transform for foreground.
actionContainer: this is main container (optional if no transformable)
transformableContainer: this should be same size as actionContainer, everything inside is being 3D transformed (optional)
-
Backgorund as subclass of MKActionTableViewCell - this is what gets revealed, when cell is sliding.
actionContainer: this is main container, its size determines, how much cell will slide (required)
transformableContainer: this should be same size as actionContainer, everything inside is being 3D transformed (optional)
Code
When the cells are prepared, (storyboard or XIB) - you create actual sliding cells like below:
Objective-C
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
MKSlidingTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"container"];
UITableViewCell *foregroundCell = [tableView dequeueReusableCellWithIdentifier:@"foreground"];
UITableViewCell *backgroundCell = [tableView dequeueReusableCellWithIdentifier:@"background"];
cell.foregroundView = foregroundCell;
cell.drawerView = backgroundCell;
cell.delegate = self;
//configure cells
return cell;
}Swift
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
guard let
containerCell = tableView.dequeueReusableCellWithIdentifier("container") as? MKSlidingTableViewCell,
foregroundCell = tableView.dequeueReusableCellWithIdentifier("foreground") as? MKActionTableViewCell, // Or its subclass
drawerCell = tableView.dequeueReusableCellWithIdentifier("background") as? MKActionTableViewCell // Or its subclass
else {
return UITableViewCell()
}
containerCell.foregroundView = foregroundCell
containerCell.drawerView = drawerCell
containerCell.delegate = self
return containerCell
}Handling Taps on Cell
Objective-C:
- (void)didSelectSlidingTableViewCell:(MKSlidingTableViewCell *)cell
{
//cell tapped!
}Swift:
func didSelectSlidingTableViewCell(cell: MKSlidingTableViewCell!) {
print("Did select")
}Notifications
Objective-C
//Add observers
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(didRevealDrawerViewForCell:) name:MKDrawerDidOpenNotification object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(didHideDrawerViewForCell:) name:MKDrawerDidCloseNotification object:nil];
- (void)didRevealDrawerViewForCell:(NSNotification *)notification
{
MKSlidingTableViewCell *cell = notification.object;
//additional code
}
- (void)didHideDrawerViewForCell:(NSNotification *)notification
{
MKSlidingTableViewCell *cell = notification.object;
//additional code
}Credits
This fork and updates to AMKSlidingTableViewCell are created by Andrzej Michnia.
Original MKSlidingTableViewCell was created by Michael Kirk with contributions by Sam Corder.
License
MKSlidingTableViewCell is available under the MIT license. See the LICENSE file for more info.