iOSEasyList
Android version is here
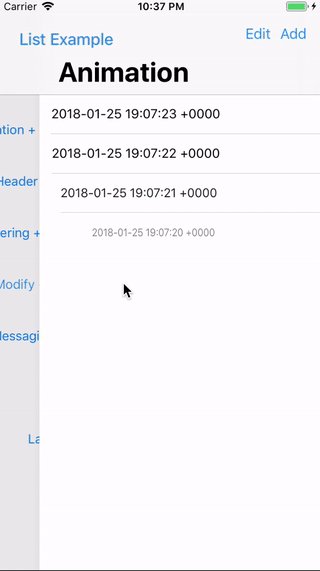
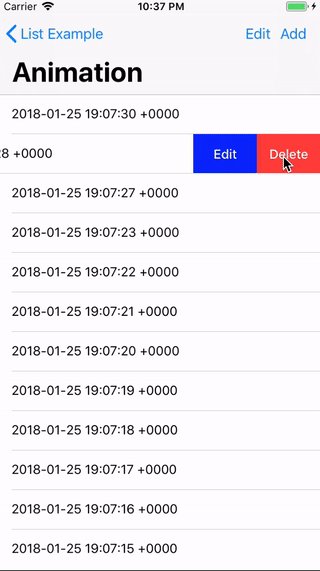
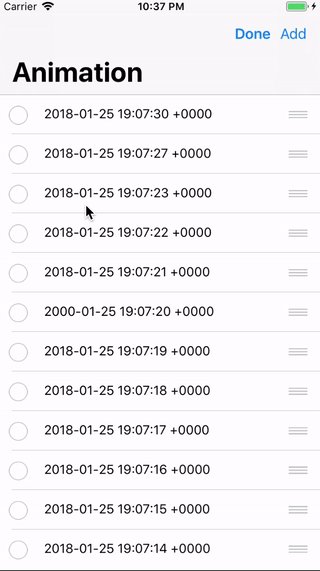
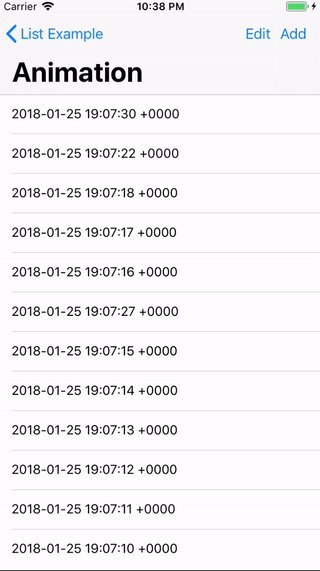
Framework to simplify the setup and configuration of UITableView and UICollectionView data sources and cells. It allows a type-safe setup of (UITableView,UICollectionView) DataSource and Delegate. DataSource also provides out-of-the-box diffing and animated deletions, inserts, moves and changes.
Everything you need to implement your own lists:
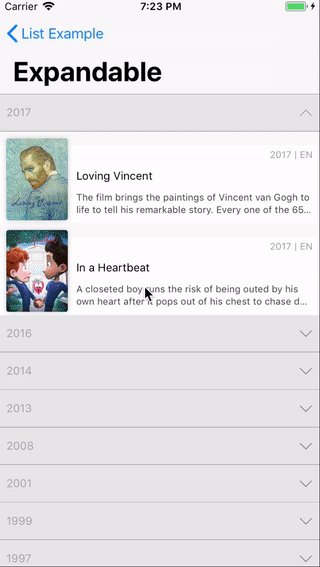
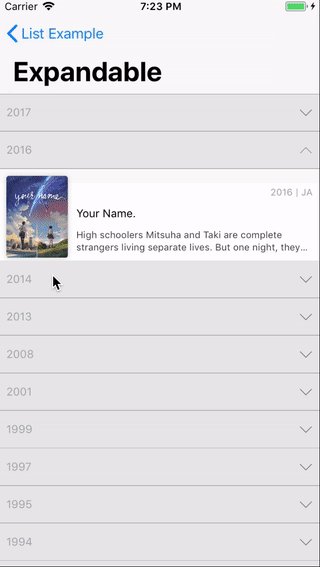
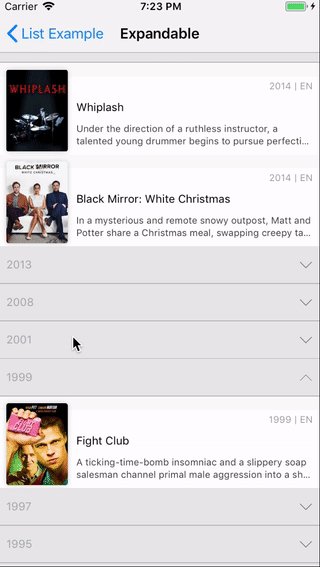
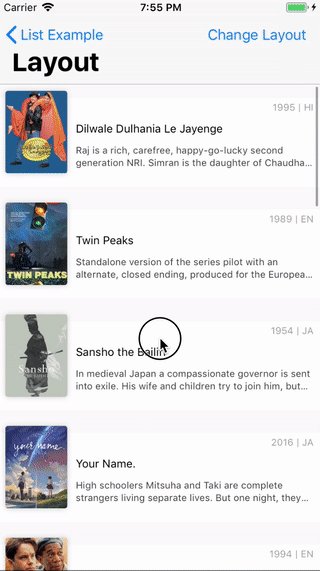
- Easy to use UITableView and UICollectionView
- No more calling reloadData
- Diffable
- Configurable animations
- Sectioned
- Pagination
- Collapsible
- Loading footer
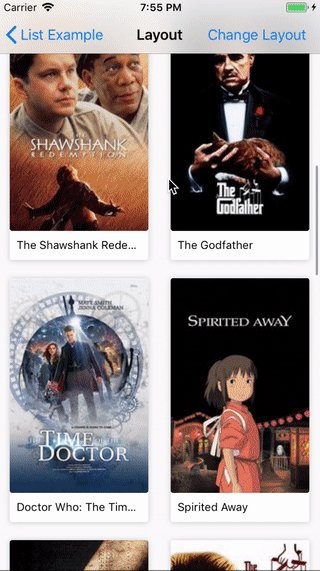
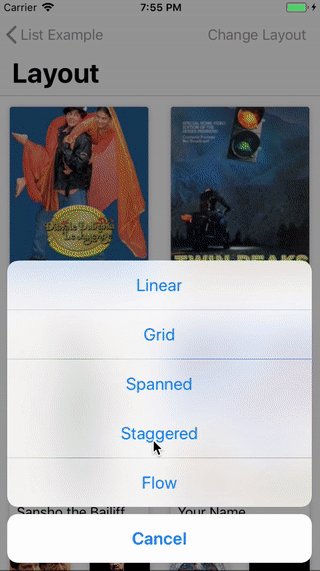
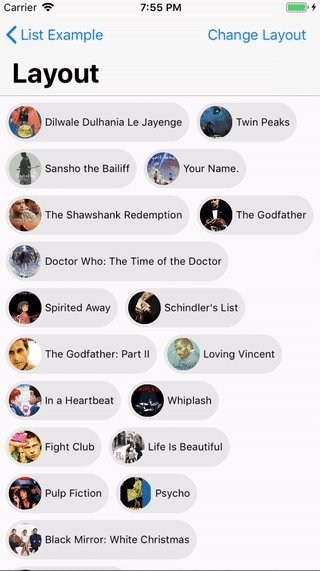
- Various UICollectionView layouts
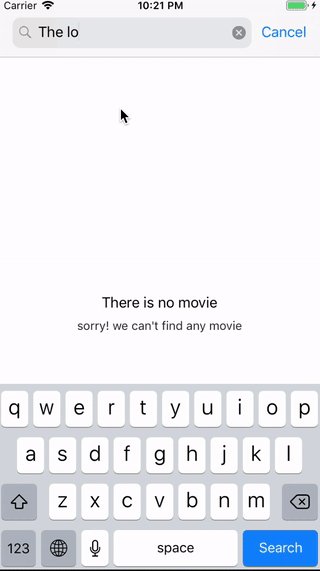
- Empty View
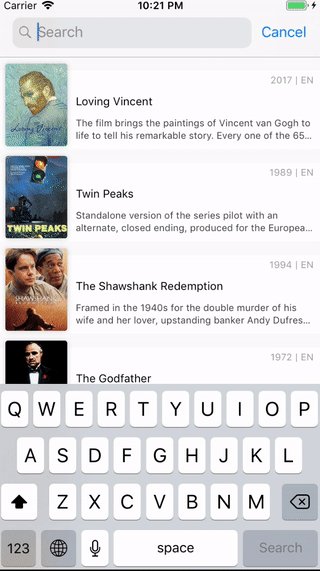
- Filterable
- Multiple data type
Requirements
- Swift 4
- iOS 8+
Installation
iOSEasyList is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'iOSEasyList'Usage
- Define your model
struct Movie{
let id : String
let title : String
}
//optional: If you want to use Diffable capabilities (e.g. automatic animations like delete, insert, move , reload)
// inherit 'Diffable' ptotocol
extension Movie:Diffable{
var diffIdentifier: String {
return id
}
//optional: this function need for automatic reload
func isEqual(to object: Any) -> Bool {
guard let to = object as? Model else { return false }
return self.id==to.id &&
self.title==to.title
}
}- Define
TableViewAdapterin ViewController
lazy var adapter: TableViewAdapter = { [unowned self] in
let adapter=TableViewAdapter(tableView: tableView) { (tv, ip, item) -> (UITableViewCell) in
let cell = tv.dequeueReusableCell(withIdentifier: MovieCell.reuseIdentifier, for: ip) as! MovieCell
cell.data = item as? Movie
return cell
}
//optional
adapter.animationConfig = AnimationConfig(reload: .fade, insert: .top, delete: .bottom)
return adapter
}()- Set Data
override func viewDidLoad() {
super.viewDidLoad()
adapter.setData(newData: items, animated: true)
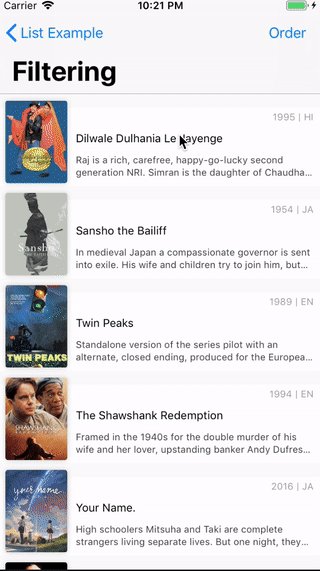
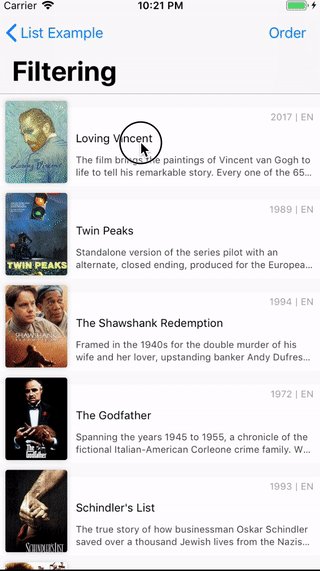
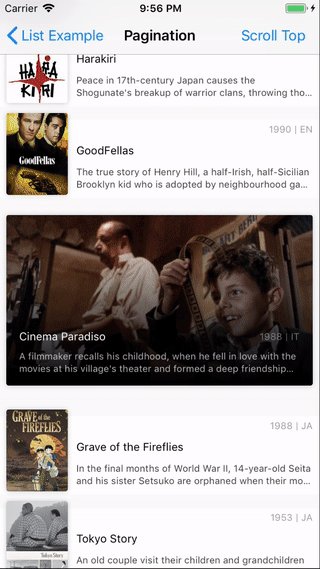
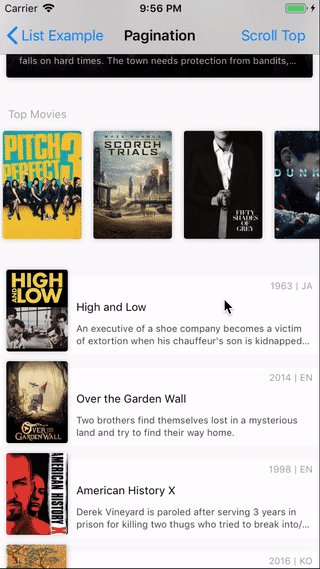
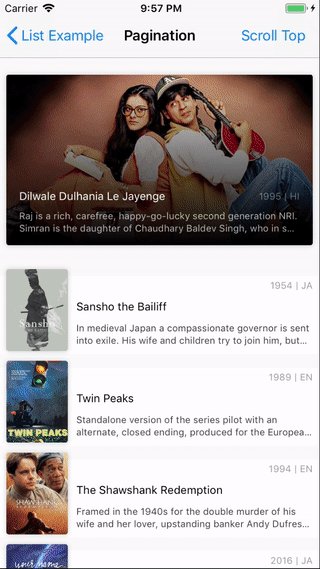
}- That's it, for more samples please see example project
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Thanks for
Author
Mostafa Taghipour, [email protected]
License
iOSEasyList is available under the MIT license. See the LICENSE file for more info.