YNDropDownMenu
Updates
See CHANGELOG for details
Introduction
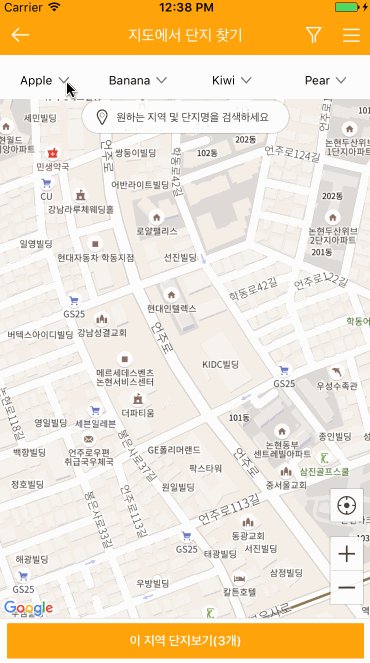
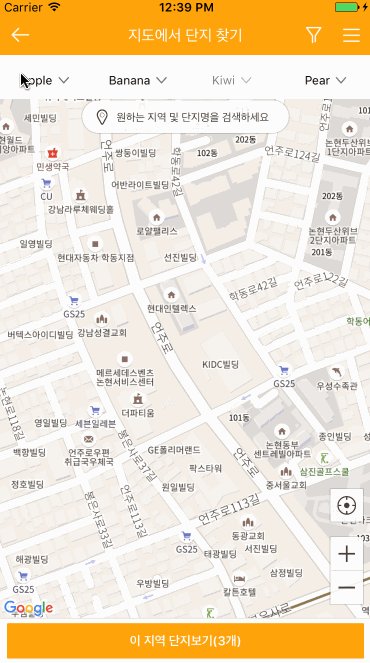
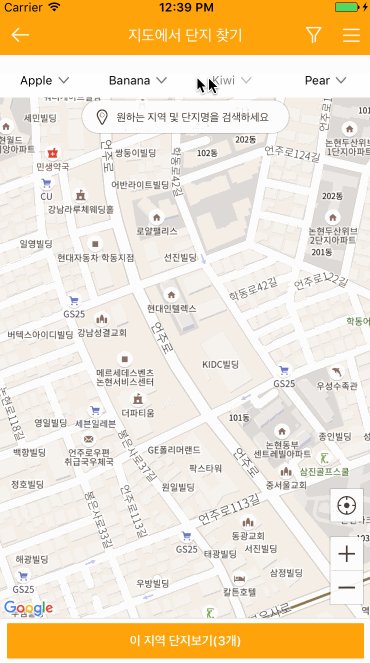
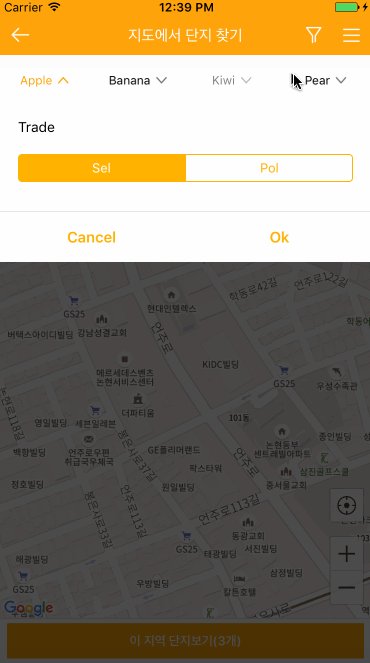
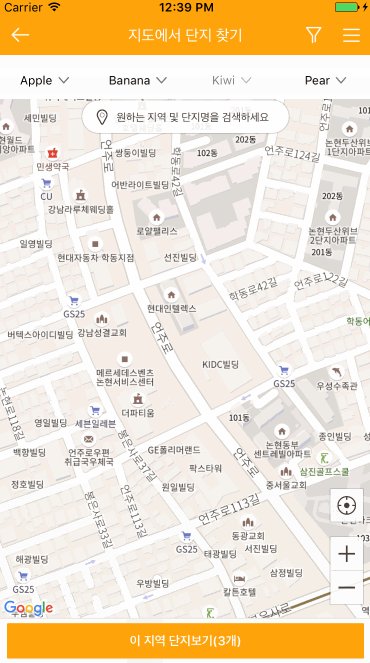
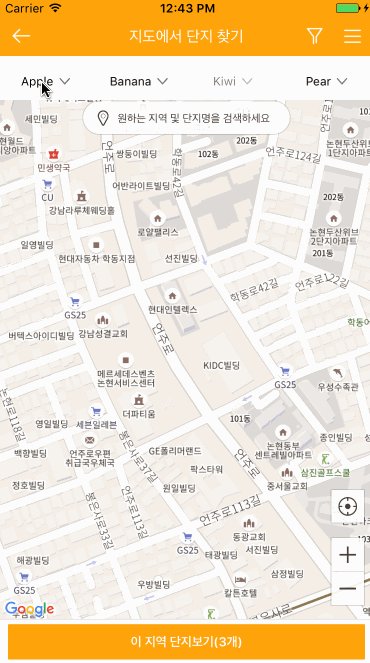
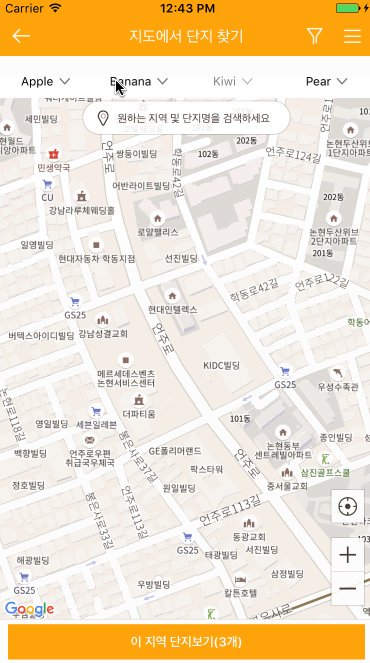
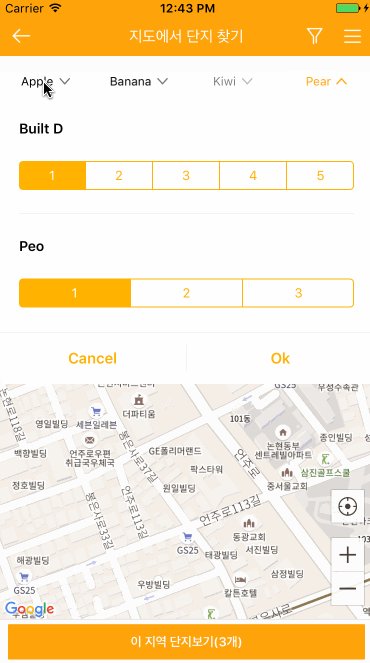
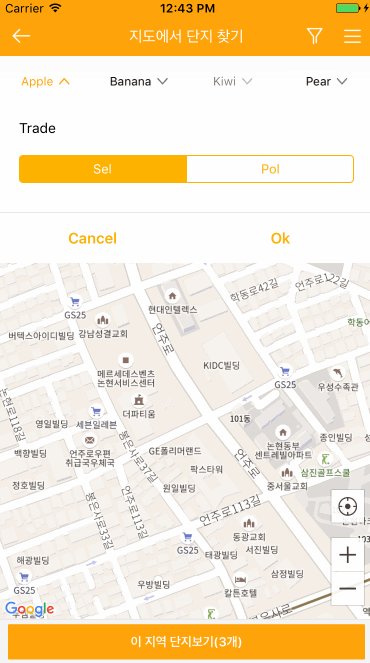
The eligible dropdown menu for iOS, written in Swift 5, appears dropdown menu to display a view of related items when a user click on the dropdown menu. You can customize dropdown view whatever you like (e.g. UITableView, UICollectionView... etc)
Requirements
YNDropDownMenu written in Swift 5. Compatible with iOS 8.0+
Installation
Cocoapods
YNDropDownMenu is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'YNDropDownMenu'Carthage
github "younatics/YNDropDownMenu"
Usage
import YNDropDownMenuInit view with frame[CGRect], Views[UIView] and Titles[String]
let view = YNDropDownMenu(frame:frame, dropDownViews: dropDownViews, dropDownViewTitles: ["Apple", "Banana", "Kiwi", "Pear"])
self.addSubview(view)done!
Inherit YNDropDownView (If you need)
class DropDownView: YNDropDownView {
// override method to call open & close
override func dropDownViewOpened() {
print("dropDownViewOpened")
}
override func dropDownViewClosed() {
print("dropDownViewClosed")
}
// Hide Menu
self.hideMenu()
// Change Menu Title At Index
self.changeMenu(title: "Changed", at: 1)
self.changeMenu(title: "Changed", status: .selected, at: 1)
// Change View At Index
self.changeView(view: UIView(), at: 3)
// Always Selected Menu
self.alwaysSelected(at: 0)
self.normalSelected(at: 0)
}Customize
Show & Hide Menu
view.showAndHideMenu(at:1)
// When view is already opened
view.hideMenu()Disable & Enable Menu
view.disabledMenu(at: 2)
view.enabledMenu(at: 3)Always/Normal selected button label
view.alwaysSelected(at: 0)
view.normalSelected(at: 0)Button Images with 3 situations (normal, selected, disabled)
view.setStatesImages(normalImages: [UIImage(named: "arrow_nor")], selectedImages: [UIImage(named: "arrow_sel")], disabledImages: [UIImage(named: "arrow_dim")])Label color with 3 situations
view.setLabelColorWhen(normal: UIColor.black, selected: UIColor.blue, disabled: UIColor.gray)Label font with 3 situations
view.setLabelFontWhen(normal: UIFont.systemFont(ofSize: 12), selected: UIFont.boldSystemFont(ofSize: 12), disabled: UIFont.systemFont(ofSize: 12))BlurEffectView
// Enadbled or Disabled first (Default true)
view.backgroundBlurEnabled = false
// Use this line if you want to change UIBlurEffectStyle
view.blurEffectStyle = .light
// Or customize blurEffectView(UIView)
let backgroundView = UIView()
backgroundView.backgroundColor = UIColor.black
view.blurEffectView = backgroundView
// Animation end alpha
view.blurEffectViewAlpha = 0.7Animation duration
view.showMenuDuration = 0.5
view.hideMenuDuration = 0.3Animation velocity, damping
view.showMenuSpringVelocity = 0.5
view.showMenuSpringWithDamping = 0.8
view.hideMenuSpringVelocity = 0.9
view.hideMenuSpringWithDamping = 0.8Change Menu Title At Index
view.changeMenu(title: "Changed", at: 1)
view.changeMenu(title: "Changed", status: .selected, at: 1)
Change View At Index
view.changeView(view: UIView(), at: 3)Change Bottom Line
view.bottomLine.backgroundColor = UIColor.black
view.bottomLine.isHidden = falseDeprecated
extension YNDropDownMenu {
@available(*, deprecated, message: "use init(frame: CGRect, dropDownViews: [UIView], dropDownViewTitles: [String]) instead")
public init(frame: CGRect, YNDropDownViews: [YNDropDownView], dropDownViewTitles: [String])
@available(*, deprecated, message: "use alwaysSelected(at index: Int) instead")
open func alwaysSelectedAt(index: Int) {
self.alwaysSelected(at: index)
}
@available(*, deprecated, message: "use disabledMenu(at index: Int) instead")
open func disabledMenuAt(index: Int) {
self.disabledMenu(at: index)
}
@available(*, deprecated, message: "use enabledMenu(at index: Int) instead")
open func enabledMenuAt(index: Int) {
self.enabledMenu(at: index)
}
@available(*, deprecated, message: "use showAndHideMenu(at index: Int) instead")
open func showAndHideMenuAt(index: Int) {
self.showAndHideMenu(at: index)
}
}
extension YNDropDownView {
@available(*, deprecated, message: "use changeMenu(title: String, at index: Int) instead")
open func changeMenuTitleAt(index: Int, title: String) {
self.delegate?.changeMenu(title: title, at: index)
}
}References
Please tell me or make pull request if you use this library in your application :)
@zigbang
MotionBook
Author
Thanks to
License
YNDropDownMenu is available under the MIT license. See the LICENSE file for more info.