TVOSSlideViewController 0.5
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Mar 2016 |
| SPMSupports SPM | ✗ |
Maintained by Cem Olcay, Omer Karisman.
- By
- cemolcay
TVOSSlideViewController
Container view controller with left and right drawer controlling by pan gesture for tvOS.
inspired by the zova tvos app.
Features
- Optional left and/or right drawers.
- Customisable slide range.
- Customisable trashold for select state.
- Customisable shadow.
- Storyboard support.
- Autolayout support.
- Setup trough the code without storyboard.
- Shrinks content
- Parallax
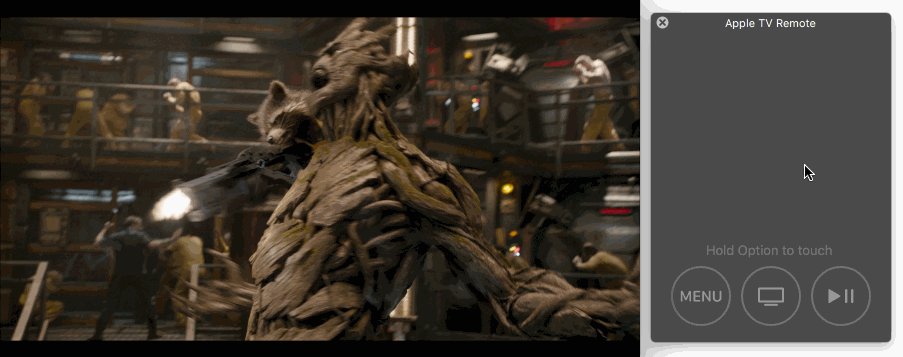
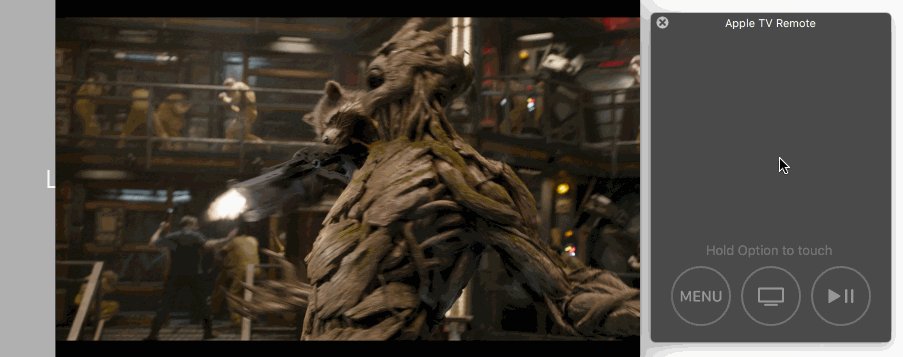
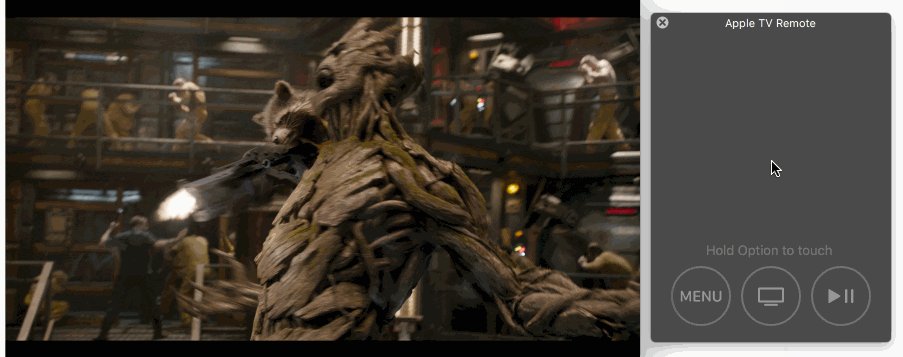
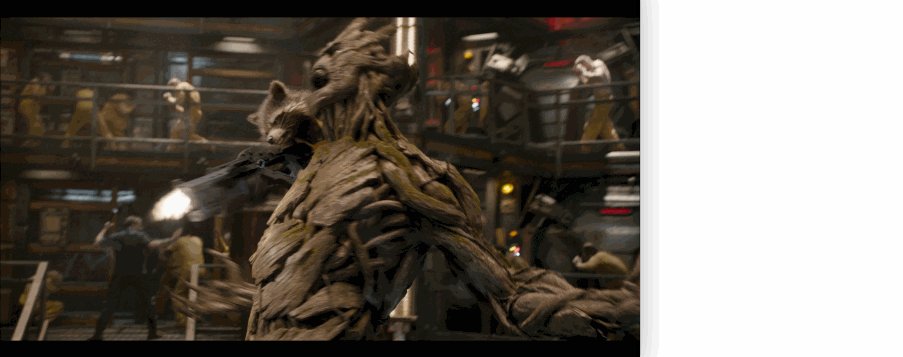
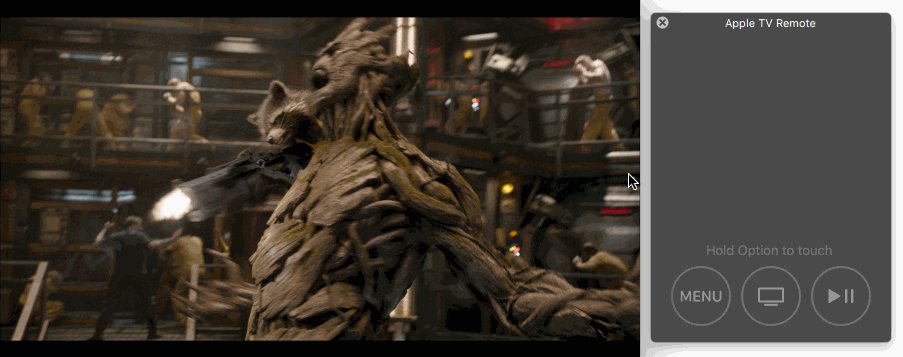
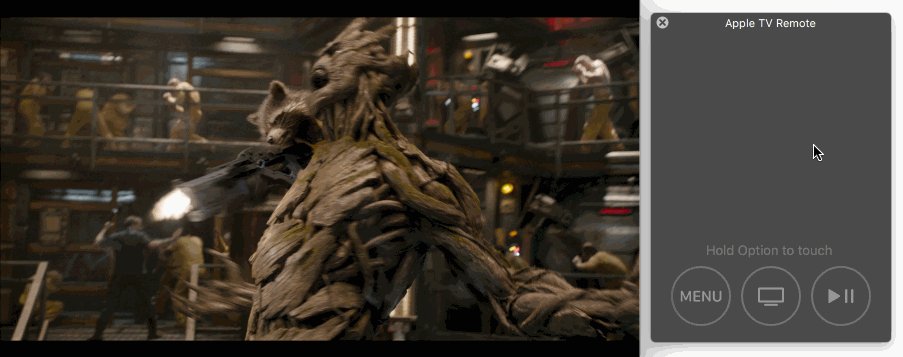
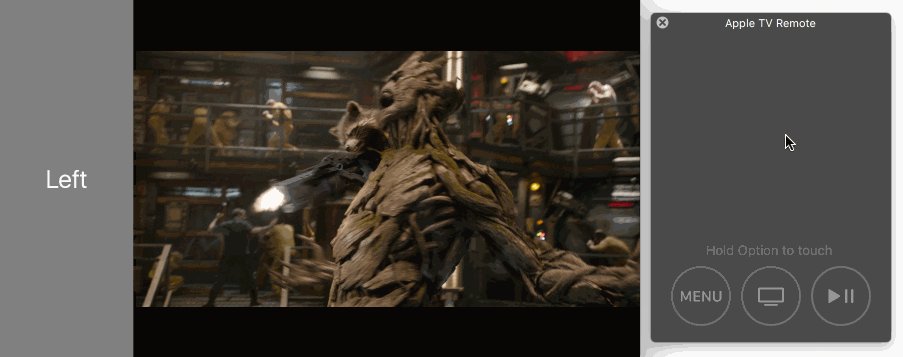
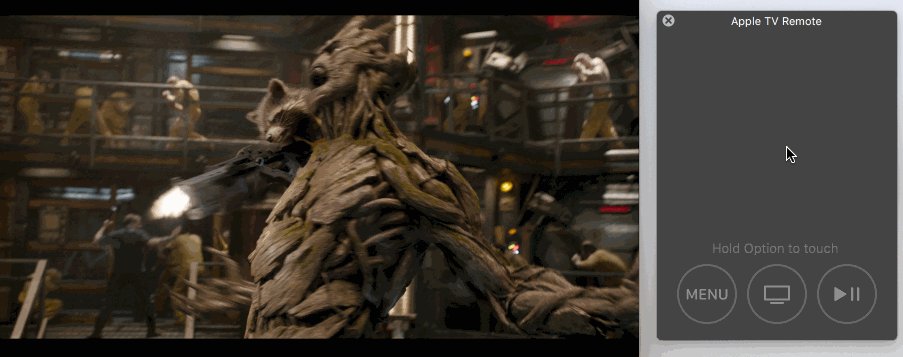
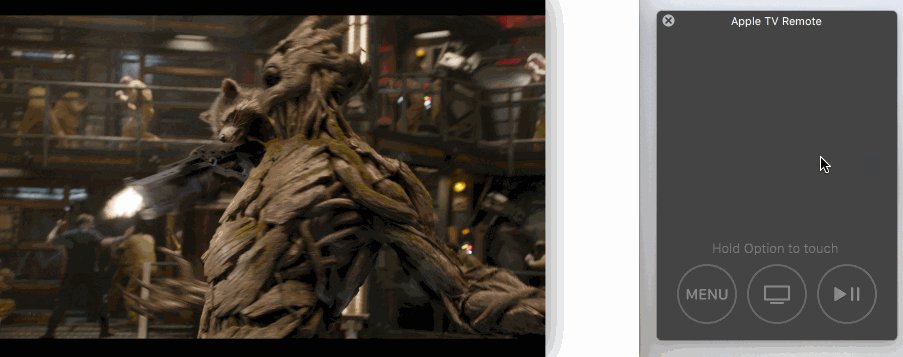
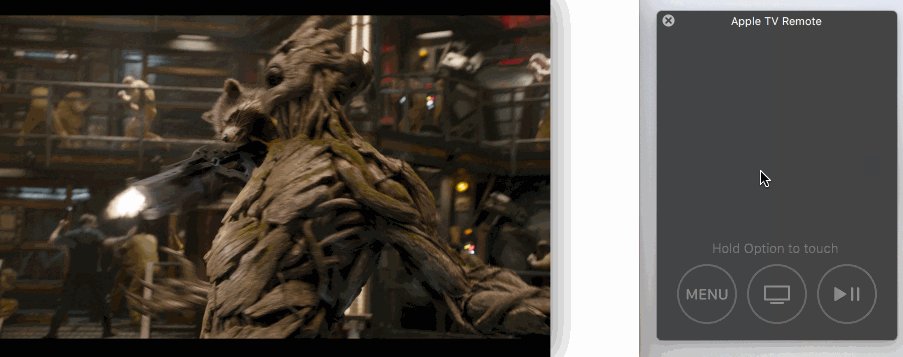
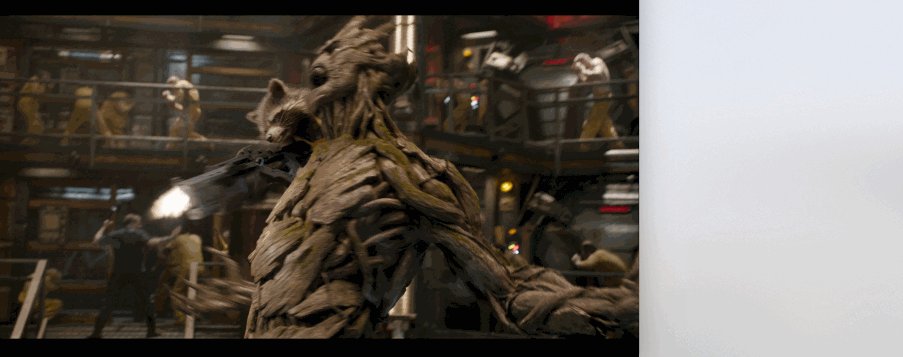
Demo
shrinks = false
shrinks = true
parallax = true
Install
Usage
Storyboard
- You need to subclass
TVOSSlideViewControllerand set your view controller instantce’s class to your subclass in IB. - Customise
TVOSSlideViewControllers@IBInspectableproperties in interface builder without touching code - call
setup(contentViewController:)function in your subclass for setup content view. - You can inject whatever you want as content.
Code
Different from storyboard implementation, you can initilze TVOSSlideViewController directly with:
public init(contentViewController: UIViewController, leftView: UIView?, rightView: UIView?)TVOSSlideViewControllerDelegate
- This is the control protocol of
TVOSSlideViewConroller. - Events like didSelect, didUpdate, didCancel could be handled by implementing this delegate.
-
amount: CGFlaotreturns the drawers visibility range between 0-1 for easier drawer animation implementation.
@objc public protocol TVOSSlideViewControllerDelegate {
optional func slideViewControllerDidBeginUpdateLeftDrawer(slideViewController: TVOSSlideViewController)
optional func slideViewControllerDidBeginUpdateRightDrawer(slideViewController: TVOSSlideViewController)
optional func slideViewControllerDidUpdateLeftDrawer(slideViewController: TVOSSlideViewController, amount: CGFloat)
optional func slideViewControllerDidUpdateRightDrawer(slideViewController: TVOSSlideViewController, amount: CGFloat)
optional func slideViewControllerDidEndUpdateLeftDrawer(slideViewController: TVOSSlideViewController, amount: CGFloat)
optional func slideViewControllerDidEndUpdateRightDrawer(slideViewController: TVOSSlideViewController, amount: CGFloat)
optional func slideViewControllerDidSelectLeftDrawer(slideViewController: TVOSSlideViewController)
optional func slideViewControllerDidSelectRightDrawer(slideViewController: TVOSSlideViewController)
}TVOSSlideViewControllerShadow
- Set it up in interface builder with draggin and dropping
object templateto yourTVOSSlideViewControllerinstance. - Since
TVOSSlideViewControllerShadowis a@IBDesignableobject, you can set it properties directly from storyboard - Programmatically you can set
shadowproperty values.