RTPagedCollectionViewLayout 0.1.1
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Mar 2016 |
Maintained by Ricky Tan.
- By
- benfen
Usage
To run the example project, clone the repo, and run pod install from the Example directory first.
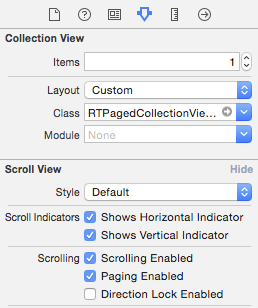
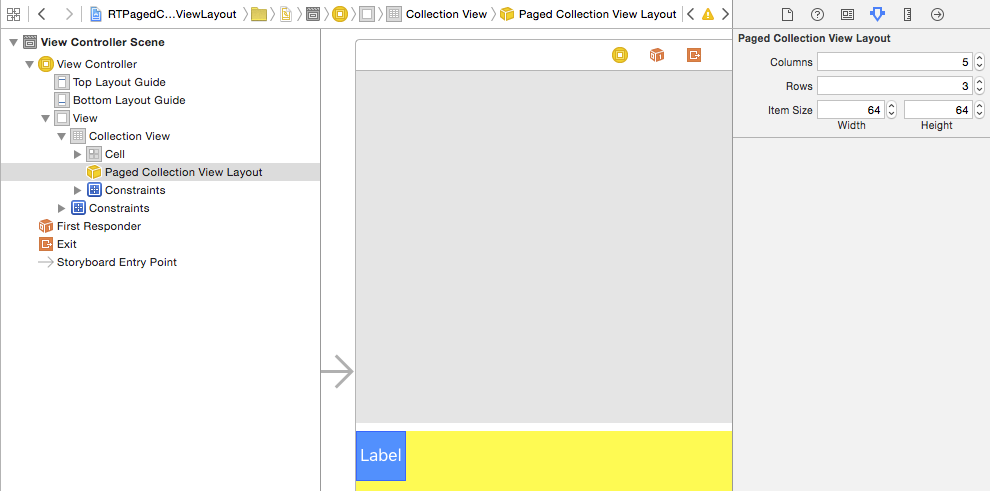
With Interface Builder
With Code
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
CGFloat width = self.view.bounds.size.width;
RTPagedCollectionViewLayout *layout = [[RTPagedCollectionViewLayout alloc] init];
layout.columns = 3;
layout.rows = 2;
layout.itemSize = CGSizeMake(30, 30);
UICollectionView *collectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, 0, width, 240)
collectionViewLayout:layout];
[self.view addSubview:collectionView];
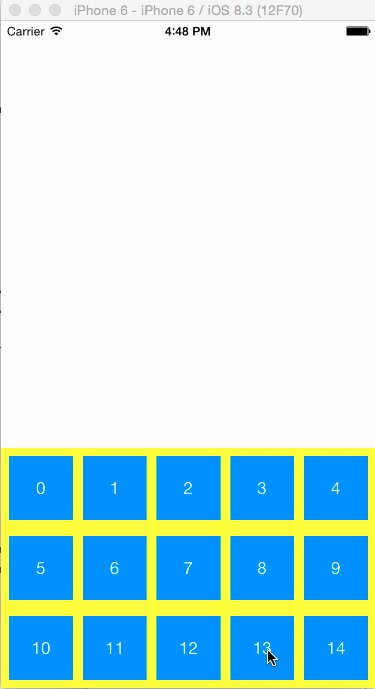
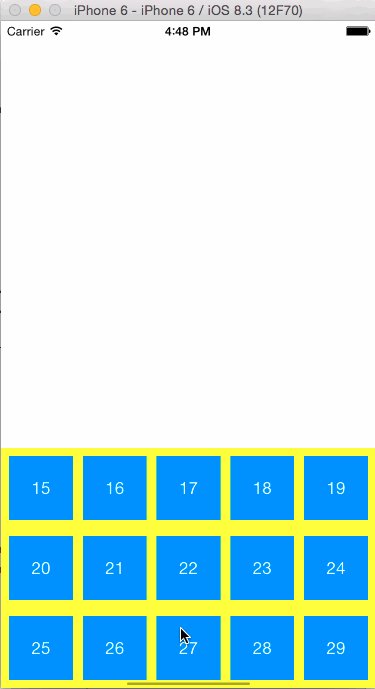
}ScreenShot
Requirements
- iOS 6 and up
Installation
RTPagedCollectionViewLayout is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "RTPagedCollectionViewLayout"Author
Ricky Tan, [email protected]
License
RTPagedCollectionViewLayout is available under the MIT license. See the LICENSE file for more info.