RADInfoBannerView 1.0.2
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Jan 2016 |
| SPMSupports SPM | ✗ |
Maintained by rad182.
RADInfoBannerView 1.0.2
- By
- Royce Albert Dy
- rad182
Usage
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
- Swift 2.0
- iOS 8.0+
Installation
RADInfoBannerView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "RADInfoBannerView"Usage
Import module
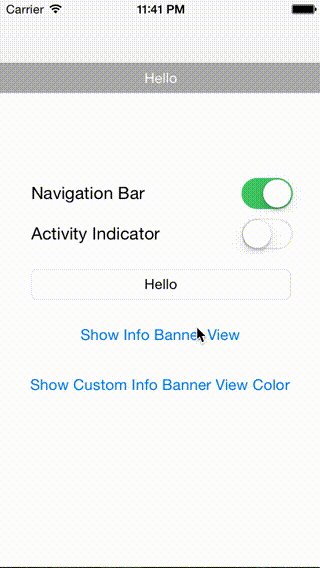
import RADInfoBannerViewShowing simple info banner view with "Hello" text
RADInfoBannerView.showInfoBannerView("Hello")With Activity Indicator and hide delay
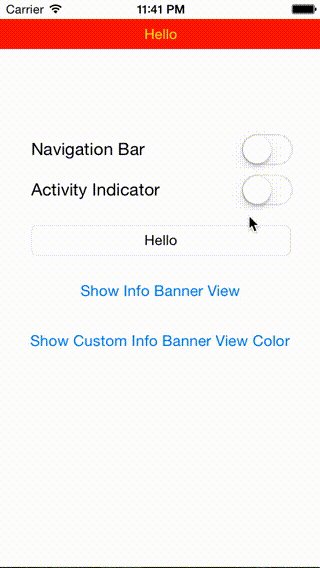
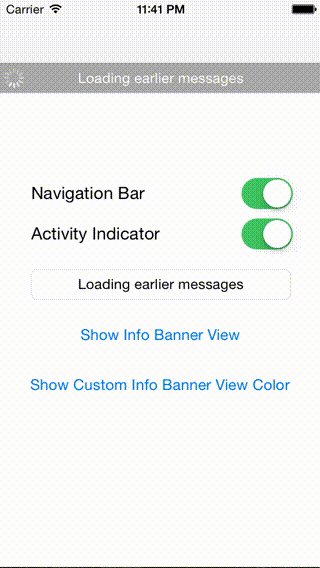
RADInfoBannerView.showInfoBannerView("Loading more messages", showActivityIndicatorView: true, hideAfter: 5.0)Customize info banner view
let infoBannerView = RADInfoBannerView(text: text, showActivityIndicatorView: self.activityIndicatorSwitch.on)
infoBannerView.backgroundColor = .redColor()
infoBannerView.textLabel.textColor = .yellowColor()
infoBannerView.show().hide(afterDelay: 3.0)NOTE: If you're using UIViewController Containment you will need to specify which controller you want to show the info banner view
RADInfoBannerView.showInfoBannerView("Loading more messages", showActivityIndicatorView: true, inController: self)Lastly, Hiding
RADInfoBannerView.hideAllInfoBannerView(inController: self, animated: true)Communication
- If you found a bug, open an issue.
- If you have a feature request, open an issue.
- If you want to contribute, submit a pull request.
License
RADInfoBannerView is available under the MIT license. See the LICENSE file for more info.