PDFReader 2.5.1
| TestsTested | ✗ |
| LangLanguage | SwiftSwift |
| License | MIT |
| ReleasedLast Release | Nov 2017 |
| SwiftSwift Version | 4.0 |
| SPMSupports SPM | ✓ |
Maintained by Ricardo Nunez.
PDFReader 2.5.1
- By
- Alua Kinzhebayeva
iOS-PDF-Reader
PDF Reader for iOS written in Swift
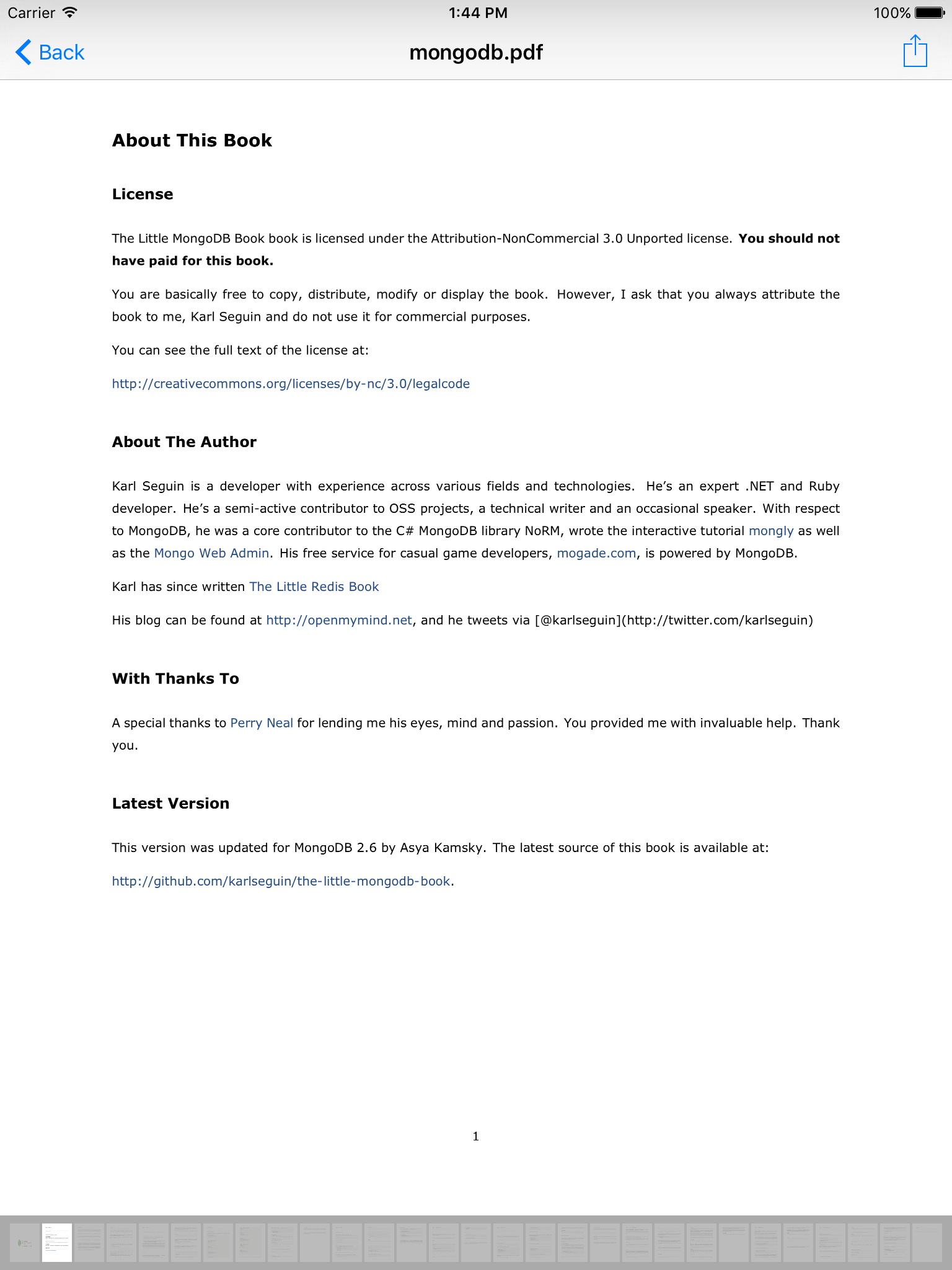
- Fast and lightweight
- Thumbnail bar on the bottom to navigate to a specific page
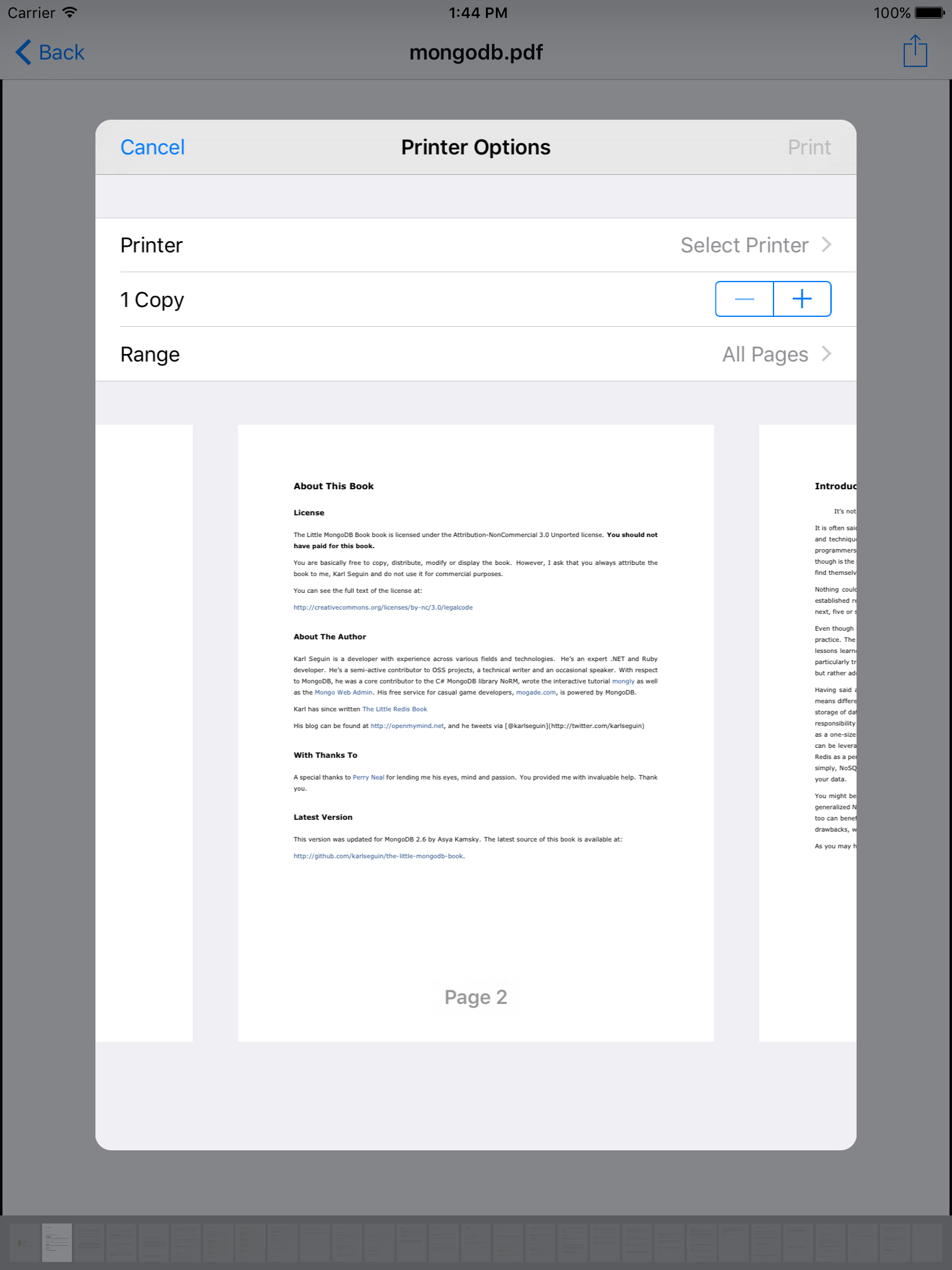
- Print button on the top right
Requirements
- iOS 8.0+
Usage
Create a PDFDocument
From a file URL
let documentFileURL = Bundle.main.url(forResource: "Cupcakes", withExtension: "pdf")!
let document = PDFDocument(url: documentFileURL)!From a remote URL
let remotePDFDocumentURLPath = "http://devstreaming.apple.com/videos/wwdc/2016/201h1g4asm31ti2l9n1/201/201_internationalization_best_practices.pdf"
let remotePDFDocumentURL = URL(string: remotePDFDocumentURLPath)!
let document = PDFDocument(url: documentRemoteURL)!From Data
let document = PDFDocument(fileData: fileData, fileName: "Sample PDF")!Display a PDFDocument
let readerController = PDFViewController.createNew(with: document)
navigationController?.pushViewController(readerController, animated: true)Customizations
Controller Title
PDFViewController.createNew(with: document, title: "Favorite Cupcakes")Background Color
controller.backgroundColor = .whiteAction Button Image and Action
Available Action Styles
/// Action button style
public enum ActionStyle {
/// Brings up a print modal allowing user to print current PDF
case print
/// Brings up an activity sheet to share or open PDF in another app
case activitySheet
/// Performs a custom action
case customAction((Void) -> ())
}let actionButtonImage = UIImage(named: "cupcakeActionButtonImage")
PDFViewController.createNew(with: document, title: "Favorite Cupcakes", actionButtonImage: actionButtonImage, actionStyle: .activitySheet)
Override the default backbutton
/// Create a button to override the default behavior of the backbutton. In the below example we create a cancel button which will call our myCancelFunc method on tap.
let myBackButton = UIBarButtonItem(title: "Cancel", style: .done, target: self, action: #selector(self.myCancelFunc(_:)))
/// Provide your button to createNew using the backButton parameter. The PDFViewController will then use your button instead of the default backbutton.
PDFViewController.createNew(with: document, title: "Favorite Cupcakes", backButton: myBackButton)
Do not load the thumbnails in the controller
let controller = PDFViewController.createNew(with: document, isThumbnailsEnabled: false)Change scroll direction of the pages from left to right to top to bottom
controller.scrollDirection = .verticalAcknowledgements
Inspired by PDF Reader https://github.com/vfr/Reader and Apple’s example on TiledScrollView