MGFormatter
MGFormatter can format the JSON or HTML code in a view with customized keyword color and font.
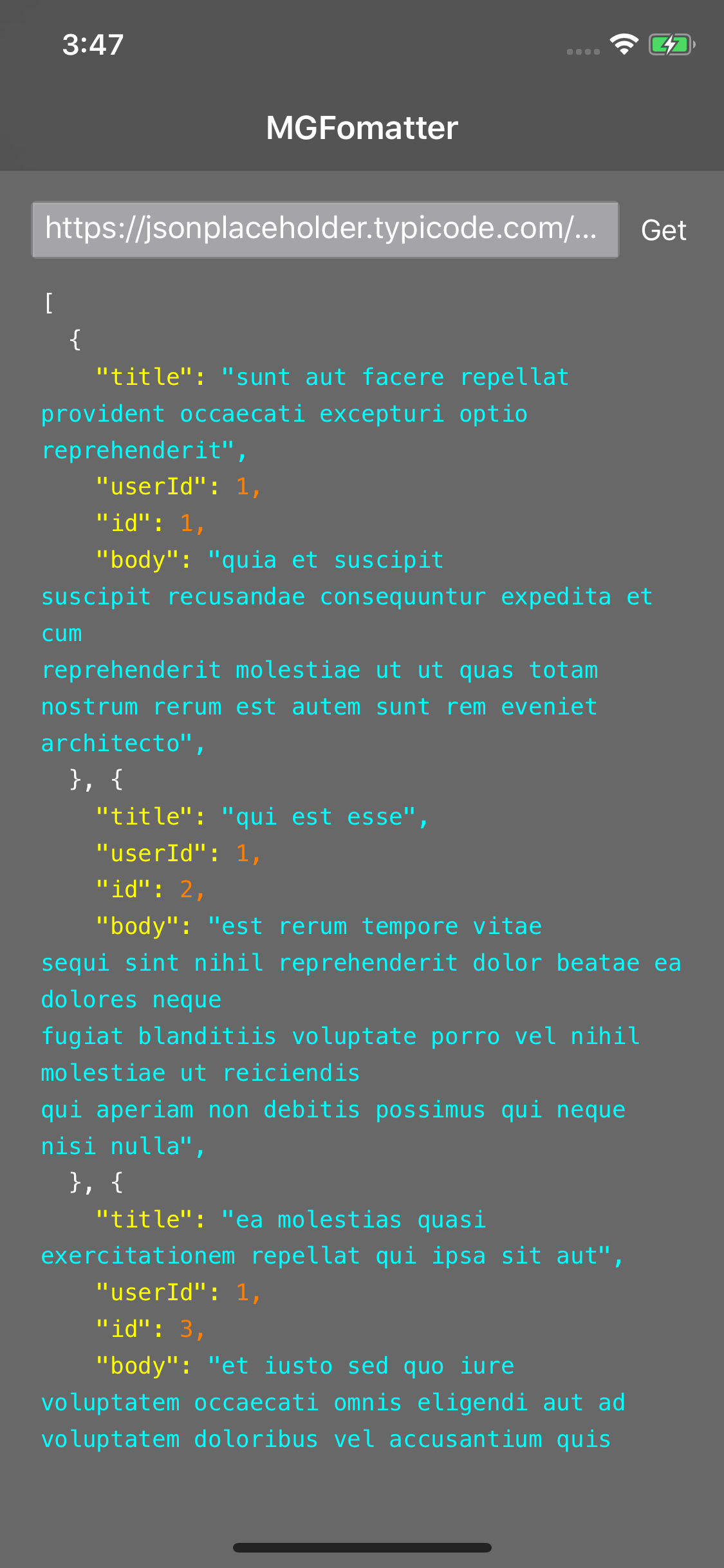
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Requirements
- iOS 8.0+
- Xcode 9.0+
Usage
Just create a FormatterView and set the code you want to format.
formatterView.format(string: utf8Text, style: .jsonDark)About style
The follow style can be customized be the developers.
- Formatter type(JSON or HTML) and the colors of key words.
- Font.
- Line spacing.
Dark and light style can be used directly.
Supported code style and colors
The following colors of keywords can be customized.
- JSON type
- normal
- attribute
- boolean
- string
- number
- HTML
- normal
- tag
- attribute name
- attribute value
Here is the demo code for customized style.
let color = JSONColor(
normal: .white,
attribute: .yellow,
boolean: .green,
string: .cyan,
number: .orange
)
let style = FormatterStyle(font: UIFont.systemFont(ofSize: 12), lineSpacing: 5, type: .json(JSONColor()))
self.formatterView.format(string: utf8Text, style: style)Installation
MGFormatter is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'MGFormatter'Author
Meng Li, [email protected]
License
MGFormatter is available under the MIT license. See the LICENSE file for more info.