JTBorderDotAnimation 1.0.0
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Dec 2014 |
Maintained by Jonathan Vukovich Tribouharet.
JTBorderDotAnimation 1.0.0
- By
- Jonathan Tribouharet
JTBorderDotAnimation is a simple animation for have dots turning around a UIView on iOS.
Installation
With CocoaPods, add this line to your Podfile.
pod 'JTBorderDotAnimation', '~> 1.0'
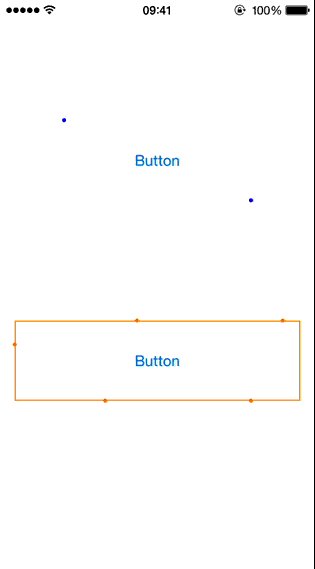
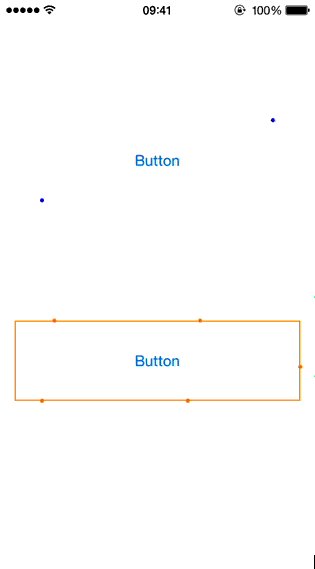
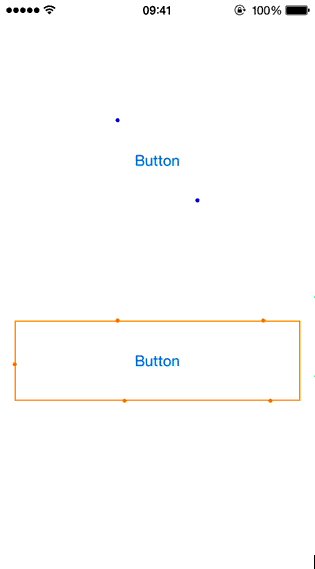
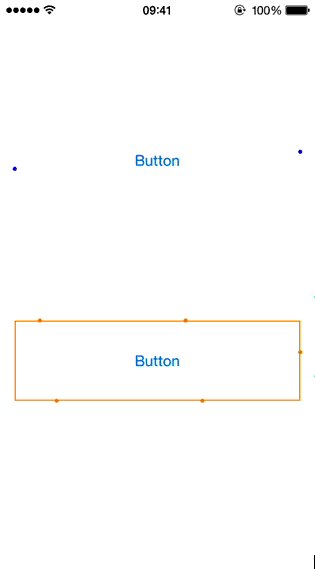
Screenshots
Usage
Basic usage
Just import JTBorderDotAnimation.h.
#import "JTBorderDotAnimation.h"
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet UIView *animatedView;
@property (strong, nonatomic) JTBorderDotAnimation *dotAnimation;
@endAssign the view you want to animate and start the animation.
- (void)viewDidLoad
{
[super viewDidLoad];
self.dotAnimation = [JTBorderDotAnimation new];
self.dotAnimation.animatedView = self.animatedView;
}
- (void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
[self.dotAnimation start];
}Customization
You can easily customize the animation.
numberPointsdurationrepeatCountpointSizepointColor
Example:
- (void)viewDidLoad
{
[super viewDidLoad];
self.dotAnimation = [JTBorderDotAnimation new];
self.dotAnimation.animatedView = self.animatedView;
self.dotAnimation.numberPoints = 6;
self.dotAnimation.duration = 6.;
self.dotAnimation.repeatCount = 3;
self.dotAnimation.pointSize = 5.;
self.dotAnimation.pointColor = [UIColor orangeColor];
}Notes
clipsToBounds property of the animatedView is set to NO at the beginning of the animation.
Requirements
- iOS 7 or higher
- Automatic Reference Counting (ARC)
Known Issues
- Animation stop when the application go in background, you have to restart it manually
Author
License
JTBorderDotAnimation is released under the MIT license. See the LICENSE file for more info.