GSKStretchyHeaderView 1.0.4
| TestsTested | ✓ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Feb 2018 |
Maintained by Jose Alcalá Correa.
GSKStretchyHeaderView 1.0.4
- By
- Jose Alcalá Correa
- gskbyte
GSKStretchyHeaderView, by gskbyte
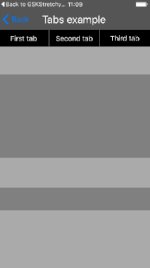
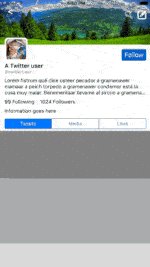
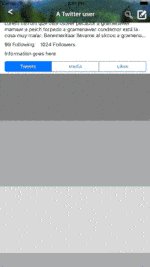
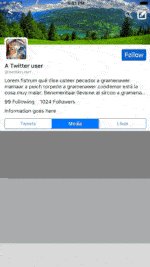
GSKStretchyHeaderView is an implementation of the stretchy header paradigm as seen on many apps, like Twitter, Spotify or airbnb. It's designed in order to accomplish the following requirements:
- Compatibility with
UITableViewandUICollectionView - Data source and delegate independency: can be added to an existing view controller withouth interfering with your existing
delegateordataSource - Provide support for frame layout, auto layout and Interface Builder
.xibfiles - No need to subclass a custom view controller or to use a custom
UICollectionViewLayout - Simple usage: just implement your own subclass and add it to your
UIScrollViewsubclass - Two expansion modes: the header view can grow only when the top of the scroll view is reached, or as soon as the user scrolls down.
If you are using this library in your project, I would be more than glad to know about it!
Usage
To add a stretchy header to your table or collection view, you just have to do this:
var stretchyHeader: GSKStretchyHeaderViewSubclass!
...
func viewDidLoad() {
super.viewDidLoad()
let headerSize = CGSize(width: self.tableView.frame.size.width,
height: 200) // 200 will be the default height
self.stretchyHeader = GSKStretchyHeaderViewSubclass(frame: CGRect(x: 0, y: 0,
width: headerSize.width,
height: headerSize.height))
self.stretchyHeader.delegate = self // this is completely optional
self.tableView.addSubview(self.stretchyHeader)
}or
func viewDidLoad() {
super.viewDidLoad()
let nibViews = Bundle.main.loadNibNamed("GSKTabsStretchyHeaderView", owner: self, options: nil)
self.stretchyHeaderView = nibViews.firstObject
self.tableView.addSubview(self.stretchyHeaderView)
}Compatibility with iOS 11 and the iPhone X
After the changes introduced in iOS 11, some issues have appeared with the safe area adjustments to scroll views. To avoid glitches and strange behaviours, just do the following when you set up your header view:
if #available(iOS 11.0, *) {
self.tableView.contentInsetAdjustmentBehavior = .never
}For the time being, we haven't found a better way to deal with the contentInset adjustment, so the support for the iPhone X and the safeAreaInsets is not there yet. This may require a major refactor of the header view and a major release. For more information, see this issue and this PR (#68).
Configuration
You can change multiple parameters in your stretchy header view:
// you can change wether it expands at the top or as soon as you scroll down
headerView.expansionMode = .immediate
// You can change the minimum and maximum content heights
headerView.minimumContentHeight = 64 // you can replace the navigation bar with a stretchy header view
headerView.maximumContentHeight = 280
// You can specify if the content expands when the table view bounces, and if it shrinks if contentView.height < maximumContentHeight. This is specially convenient if you use auto layout inside the stretchy header view
headerView.contentShrinks = true
headerView.contentExpands = false // useful if you want to display the refreshControl below the header view
// You can specify wether the content view sticks to the top or the bottom of the header view if one of the previous properties is set to `false`
// In this case, when the user bounces the scrollView, the content will keep its height and will stick to the bottom of the header view
headerView.contentAnchor = .bottomCreating your stretchy header
There are two ways to create your own stretchy header:
- Create a stretchy header subclass and add subviews to its
contentView. You can layout its subviews manipulating their frames or using Auto Layout (also works with GranadaLayout ).
). - Create an Interface Builder file and map it to your
GSKStretchyHeaderViewsubclass. Subviews added to the stretchy header will be automatically moved to the content view, keeping their constraints. Remember to set the propertiesmaximumContentHeightandminimumContentHeightin the attributes inspector (fourth tab on the right panel in Interface Builder).
To modify the behaviour and layout of your stretchy header, just override the method -didChangeStretchFactor: in your subclass, where you can adjust it by using the stretchFactor. To get a more detailed description of the properties, please have a look at the source code. There are also a few usage examples in the example project. You can also take them as a reference for your own stretchy headers.
Example project
To run the example project, clone the repo and open the workspace file GSKStretchyHeaderView.xcworkspace.
You can also use pod try GSKStretchyHeaderView.
Installation
GSKStretchyHeaderView is available through CocoaPods. To install it, simply add the following line to your Podfile, you can check the Example Podfile to see how it looks like:
pod "GSKStretchyHeaderView"and run
carthage update GSKStretchyHeaderViewAuthor
Contributions
Contributions are more than welcome! If you find a solution for a bug or have an improvement, don't hesitate to open a pull request!
License
GSKStretchyHeaderView is available under the MIT license. See the LICENSE file for more info.
If your app uses GSKStretchyHeaderView, I'd be glad if you ping me via Twitter or via email.