DXPopover 0.1.1
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Sep 2015 |
Maintained by David Tse.
DXPopover 0.1.1
- By
- xiekw2010
A Popover mimic Facebook app popover using UIKit.
The concept of this popover is very simple: add your contentView in a popover, then show the popover in the container view.
Requirements
iOS ~> 6.0
Installation
DXPopover is available through CocoaPods. To install it, simply add the following line to your Podfile:
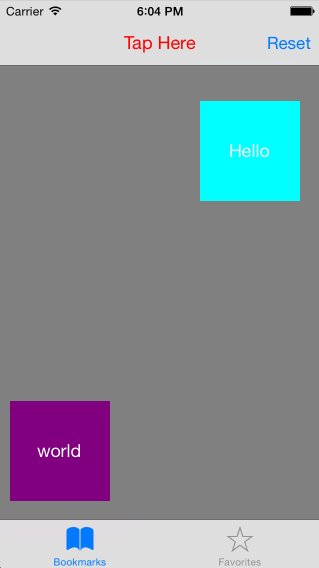
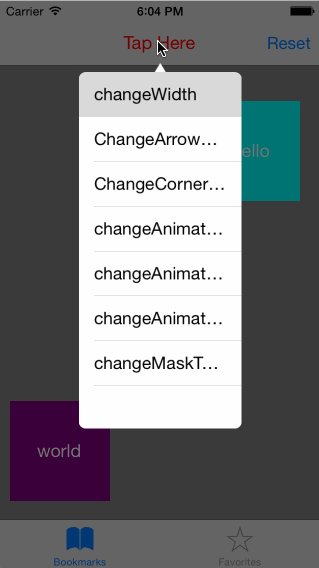
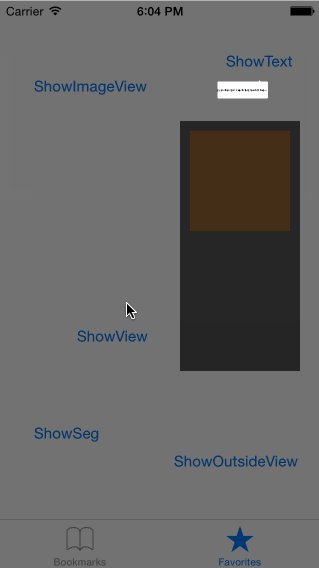
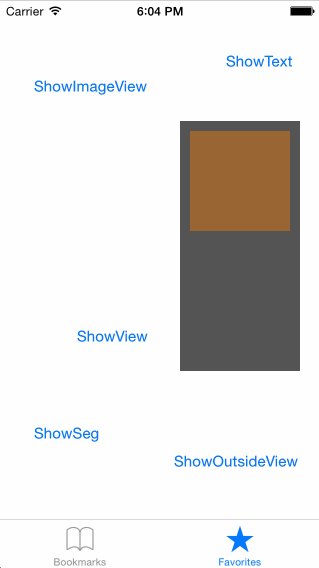
pod "DXPopover"Screenshot
Usage
The API and demo is fairly straight forward. You can read details in the demo.
Showing the popover
- make a your contentView, set its frame or bounds.
- new a DXPopover.
- show it.
Simple
eg:
UIImageView *imageV= [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 200, 200)];
imageV.image = [UIImage imageNamed:@"ig20.jpg"];
DXPopover *popover = [DXPopover popover];
[popover showAtView:self.btn1 withContentView:imageV];
More conceret
eg:
[self.popover showAtPoint:yourPoint popoverPostion:DXPopoverPositionDown withContentView:self.tableView inView:self.tabBarController.view]; // 1.Set the show point 2.set The position if up or down staying the showPoint, 3.Your contentView 4.The containerView
__weak typeof(self)weakSelf = self;
self.popover.didDismissHandler = ^{ //The callback of popover dimissal.
[weakSelf bounceTargetView:titleView];
};
License
DXPopover is available under the MIT license. See the LICENSE file for more info.