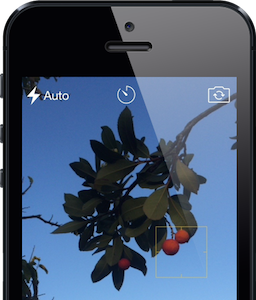
UIView+CameraBackground
Show camera layer as a background to any UIView.
Features
- Both front and back camera supported.
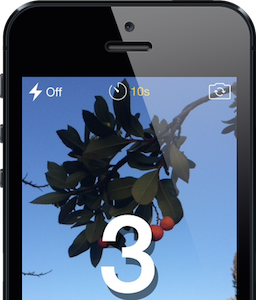
- Flash modes: auto, on, off.
- Countdown timer.
- Tap to focus.
- Pinch to zoom.
Usage
view.addCameraBackground()
// ...
view.takeCameraSnapshot( {
// animate snapshot capture
self.view.alpha = 0
UIView.animate(withDuration: 1) { self.view.alpha = 1 }
},
completion: { (capturedImage, error) -> () in
self.view.freeCameraSnapshot() // unfreeze image
// ... handle capturedImage and error
}
)
// ...
view.removeCameraBackground()Important: Remember to add NSCameraUsageDescription to your Info.plist.
Layout
You can change the location of the camera controls (flash, timer, and front/back camera selection) or hide them altogether:
view.addCameraBackground(
showButtons: true,
buttonMargins: UIEdgeInsets(top: 30, left: 10, bottom: 10, right: 10),
buttonsLocation: .left
)Installation
CocoaPods:
pod 'CameraBackground'Legacy versions:
| Swift version | CameraBackground version |
|---|---|
| 4.0 (Xcode 9.4) | pod 'MiniLayout', '~> 1.2.1'pod 'MultiToggleButton', '~> 1.7.1'pod 'CameraBackground', '~> 1.4.1' |
| 3 | pod 'MiniLayout', '~> 1.1.0'pod 'MultiToggleButton', '~> 1.5.2'pod 'CameraBackground', '~> 1.2' |
| 2.3 | pod 'MiniLayout', '~> 1.0.1'pod 'MultiToggleButton', '~> 1.4.0'pod 'CameraBackground', '~> 1.0.2' |
Swift Package Manager:
dependencies: [
.package(url: "https://github.com/yonat/CameraBackground", from: "1.6.6")
]