ButtonAppearance 0.1.1
| TestsTested | ✗ |
| LangLanguage | Obj-CObjective C |
| License | MIT |
| ReleasedLast Release | Mar 2016 |
Maintained by Alex Hsieh.
ButtonAppearance 0.1.1
- By
- Alex Hsieh
Usage
To run the example project, clone the repo, and run pod install from the Example directory first.
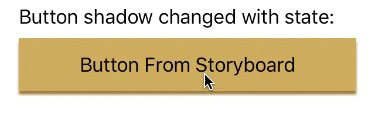
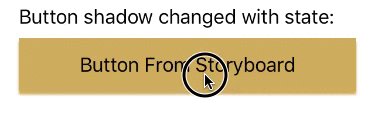
If you need different border color or shadow color on different control state, subclass AHButton is required.
[self.buttonFromStoryBoard setShadowColor:shadowColor offset:CGSizeMake(0, 3.0) opacity:1.0 radius:1.0 forState:UIControlStateNormal];
[self.buttonFromStoryBoard setShadowColor:buttonColor offset:CGSizeMake(0, 3.0) opacity:1.0 radius:1.0 forState:UIControlStateHighlighted];[self.buttonFromStoryBoard2 setCornerRadius:10.0 borderWidth:1.0 borderColor:[UIColor blackColor] forState:UIControlStateNormal];
[self.buttonFromStoryBoard2 setCornerRadius:10.0 borderWidth:1.0 borderColor:[UIColor grayColor] forState:UIControlStateHighlighted];If you only need to change UIButton background color or background gradient on different control state, use category UIbutton+Appearance.
[button3 setBackgroundColor:[UIColor yellowColor] forState:UIControlStateNormal];
[button3 setBackgroundColor:[UIColor greenColor] forState:UIControlStateHighlighted];[button4 setBackgroundGradient:@[[UIColor grayColor],[UIColor blackColor]] forState:UIControlStateNormal];
[button4 setBackgroundGradient:@[[UIColor lightGrayColor],[UIColor blackColor]] forState:UIControlStateHighlighted];Requirements
ARC only; iOS 5.0+ / OSX 10.7+
Installation
via Cocoa pods ButtonAppearance is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "ButtonAppearance"Author
Alex Hsieh, [email protected]
License
ButtonAppearance is available under the MIT license. See the LICENSE file for more info.