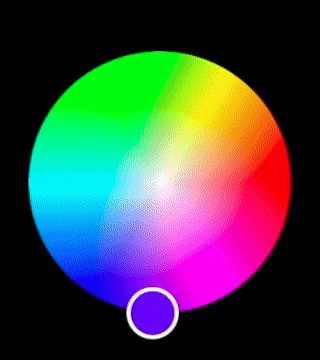
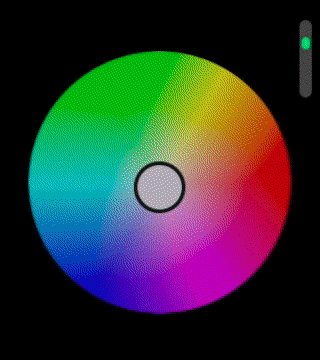
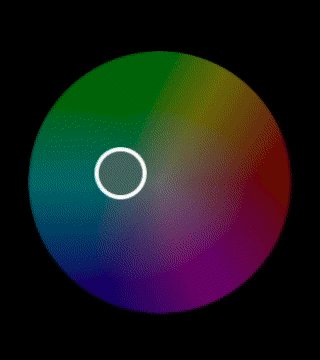
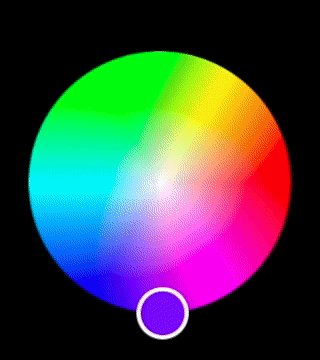
A color wheel/picker for watchOS based on Colorful that uses the Digital Crown as a brightness slider.
QudiaColorWheel is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'QudiaColorWheel'You can use QudiaColorWheel in a SwiftUI view structure, as well as QudiaColorWheelController in your storyboard, if you need to support watchOS 6.
Just use QudiaColorWheel as a normal SwiftUI view.
var body: some View {
VStack {
Text("Select a Color")
QudiaColorWheel()
}
}To use QudiaColorWheel in the storyboard, add a new Hosting Controller and change its Custom Class as follows:
Class: QudiaColorWheelController
Module: QudiaColorWheel
Make sure to uncheck Inherit Module From Target.
To get all the different attributes and modify the selected color from SwiftUI, initialize QudiaColorWheelSettings.shared as an ObservedObject:
@ObservedObject var colorWheelSettings = QudiaColorWheelSettings.sharedYou can get/set the currently selected color with colorWheelSettings.color.
To get the border color QudiaColorWheel is currently using for the thumb view, use colorWheelSettings.borderColor.
To get whether a color is light or dark, use colorWheelSettings.isLightColor.
To run the example project, clone the repo, and run pod install from the Example directory first.
watchOS 6.2.1
Qudia
https://qudia.io
QudiaColorWheel is available under the MIT license. See the LICENSE file for more info.