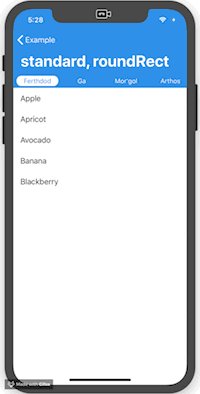
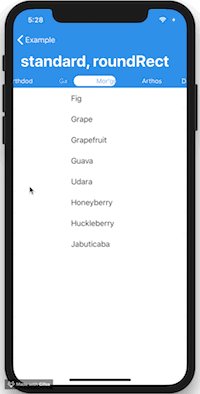
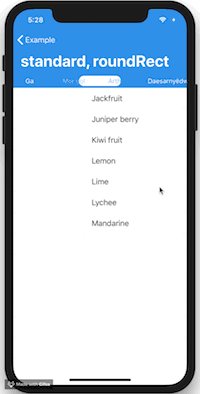
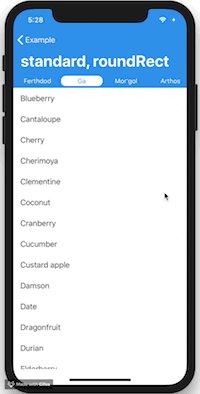
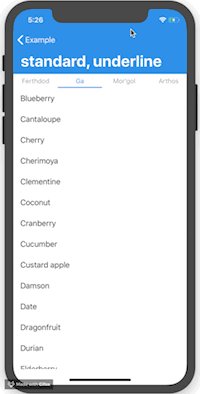
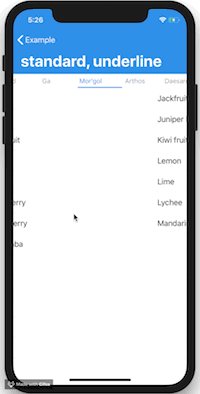
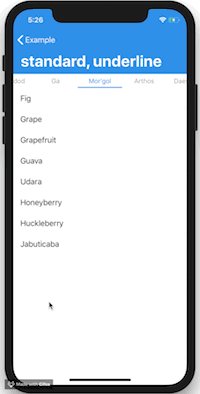
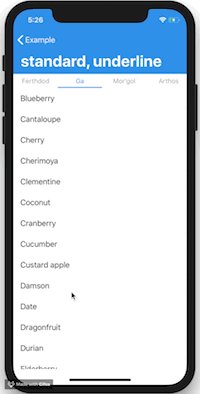
Customizable Page Menu ViewController in Swift
Features
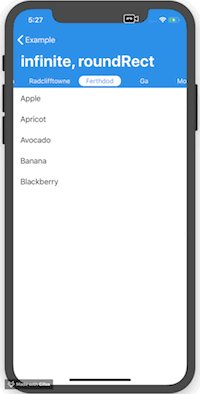
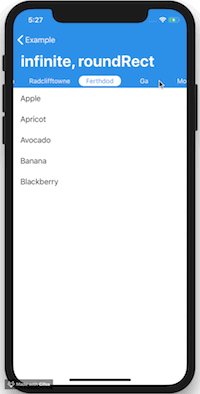
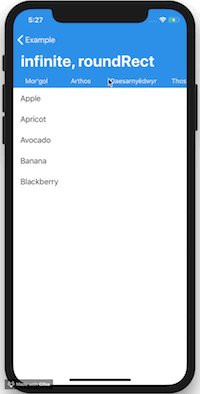
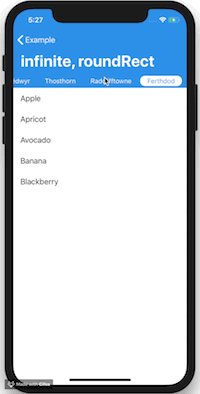
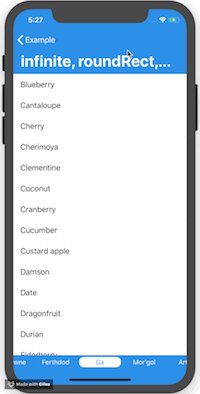
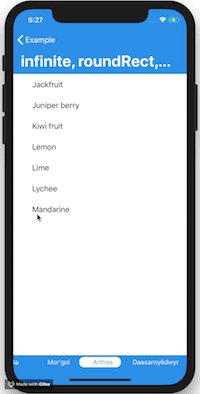
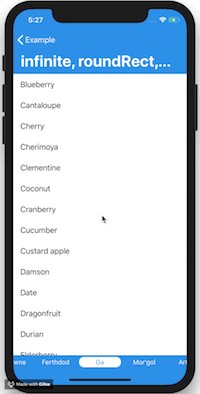
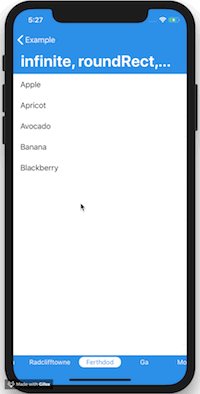
- Infinite Page Menu
- Top / Bottom Position Menu
- Custom Color Menu
- Round Rect / Underline Page Cursor
This framework is reference by msaps/Pageboy, rechsteiner/Parchment, EndouMari/TabPageViewController
- iOS 10.0+
- Swift 4+
SwiftPageMenu supports adding your own custom data sources.
@objc public protocol PageMenuControllerDataSource: class {
/// The view controllers to display in the page menu view controller.
func viewControllers(forPageMenuController pageMenuController: PageMenuController) -> [UIViewController]
/// The view controllers to display in the page menu view controller.
func menuTitles(forPageMenuController pageMenuController: PageMenuController) -> [String]
/// The default page index to display in the page menu view controller.
func defaultPageIndex(forPageMenuController pageMenuController: PageMenuController) -> Int
}SwiftPageMenu give you the events below code.
@objc public protocol PageMenuControllerDelegate: class {
/// The page view controller will begin scrolling to a new page.
@objc optional func pageMenuController(_ pageMenuController: PageMenuController,
willScrollToPageAtIndex index: Int,
direction: PageMenuNavigationDirection)
/// The page view controller scroll progress between pages.
@objc optional func pageMenuController(_ pageMenuController: PageMenuController,
fromIndex currentIndex: Int,
toIndex nextIndex: Int,
scrollingProgress progress: CGFloat,
direction: PageMenuNavigationDirection)
/// The page view controller did complete scroll to a new page.
@objc optional func pageMenuController(_ pageMenuController: PageMenuController,
didScrollToPageAtIndex index: Int,
direction: PageMenuNavigationDirection)
/// The menu item of page view controller are selected.
@objc optional func pageMenuController(_ pageMenuController: PageMenuController,
didSelectMenuItem index: Int,
direction: PageMenuNavigationDirection)
}It is easy to customize SwiftPageMenu. All customization is handled by the PageMenuOptions protocol. You can create own struct that conforms to this protocol.
import SwiftPageMenu
struct RoundRectPagerOption: PageMenuOptions {
var isInfinite: Bool = false
var tabMenuPosition: TabMenuPosition = .top
var menuItemSize: PageMenuItemSize {
return .sizeToFit(minWidth: 80, height: 30)
}
var menuTitleColor: UIColor {
return .white
}
var menuTitleSelectedColor: UIColor = Theme.mainColor
var menuCursorSelectedColor: UIColor = .white
var menuCursor: PageMenuCursor {
return .roundRect(rectColor: menuCursorSelectedColor, cornerRadius: 10, height: 22, borderWidth: nil, borderColor: nil)
}
var font: UIFont {
return .systemFont(ofSize: UIFont.systemFontSize)
}
var selectedFont: UIFont {
return UIFont.boldSystemFont(ofSize: UIFont.systemFontSize)
}
var menuItemMargin: CGFloat {
return 8
}
var tabMenuBackgroundColor: UIColor {
return UIColor(red: 3/255, green: 125/255, blue: 233/255, alpha: 1)
}
var tabMenuContentInset: UIEdgeInsets {
return UIEdgeInsets(top: 0, left: 4, bottom: 0, right: 4)
}
public init(isInfinite: Bool = false, tabMenuPosition: TabMenuPosition = .top) {
self.isInfinite = isInfinite
self.tabMenuPosition = tabMenuPosition
}
}It can change menuTitleSelectedColor and menuCursorSelectedColor while you srolling to next or previous page. You can adding like this:
func pageMenuController(_ pageMenuController: PageMenuController, fromIndex currentIndex: Int, toIndex nextIndex: Int, scrollingProgress progress: CGFloat, direction: PageMenuNavigationDirection) {
var index: Int
if progress > 0.5 || progress < -0.5 {
options.menuTitleSelectedColor = UIColor.red
options.menuCursorSelectedColor = UIColor.black
}
}SwiftPageMenu provides the following methods to programmatically change the visible child view controller:
public func moveToIndex(_ index: Int)
public func scrollToNext(animated: Bool, completion: ((Bool) -> Void)?)
public func scrollToPrevious(animated: Bool, completion: ((Bool) -> Void)?)To integrate SwiftPageMenu into your Xcode project using CocoaPods, specify it in your Podfile:
pod 'SwiftPageMenu'To integrate SwiftPageMenu into your Xcode project using Carthage, specify it in your Cartfile:
github "tamanyan/SwiftPageMenu"MIT license. See the LICENSE file for more info.